Maison >interface Web >Questions et réponses frontales >Comment ajouter un élément li dans jquery
Comment ajouter un élément li dans jquery
- 青灯夜游original
- 2022-04-20 17:48:565226parcourir
Méthodes pour ajouter des éléments li : 1. Utilisez "$("ul").append(li element)"; 2. Utilisez "$(li element).appendTo("ul")"; "ul").prepend(li element)"; 4. Utilisez "$(li element).prependTo("ul")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Ajouter un élément li revient à ajouter un sous-élément li à l'intérieur de l'élément ul.
Dans jquery, il existe 4 façons d'ajouter des éléments enfants :
append() et appendTo() : Insérer du contenu à la "fin" à l'intérieur de l'élément sélectionné
prepend( ) et prependTo( ) : Insérer du contenu au "début" à l'intérieur de l'élément sélectionné
Méthode 1 : Utiliser la méthode append()
Dans jQuery, nous pouvons utiliser la méthode append() pour ajouter du contenu à la "fin" à l'intérieur de l'élément sélectionné. élément sélectionné Insérer du contenu.
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
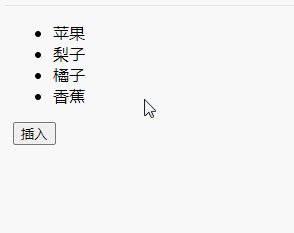
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Méthode 2 : Utilisez la méthode appendTo()
Dans jQuery, bien que les deux méthodes appendTo() et append() aient des fonctions similaires, elles ajoutent toutes deux à l'élément sélectionné. Insérer du contenu à la fin", mais les objets d'opération des deux sont inversés.
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
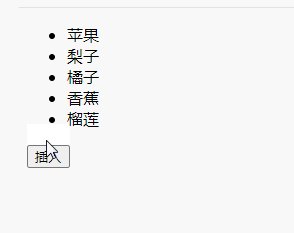
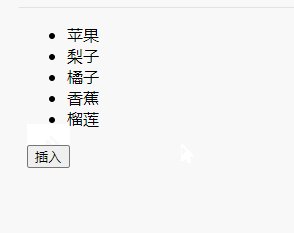
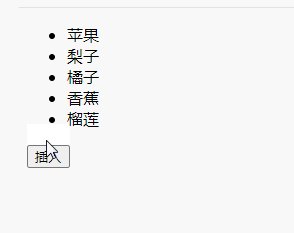
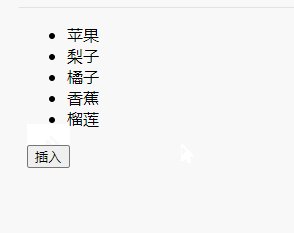
Exemple :
$(function () {
$("#btn").click(function () {
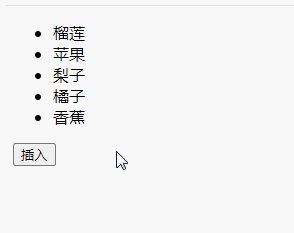
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
Méthode 3 : Utilisez la méthode prepend()
prepend() pour insérer du contenu au "début" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).prepend(B)
signifie insérer B au début de A.
Exemple :
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$("ul").prepend($li);
})
})
Méthode 3 : Utilisez prependTo()
prependTo( ) et prepend() Bien que les fonctions de ces deux méthodes soient similaires, elles vont toutes les deux au "début" à l'intérieur du élément sélectionné Insérer du contenu, mais les objets d'opération des deux sont inversés.
Syntaxe :
$(A).prependTo(B)
signifie insérer A au début de B.
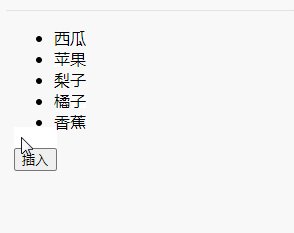
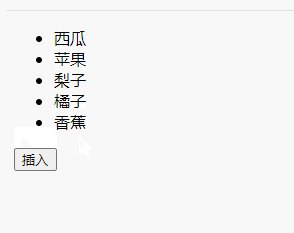
Exemple :
$(function () {
$("#btn").click(function () {
var $li = "<li>西瓜</li>";
$($li).prependTo("ul");
})
})
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

