Maison >interface Web >Questions et réponses frontales >Comment changer la police en Song Dynasty dans jquery
Comment changer la police en Song Dynasty dans jquery
- 青灯夜游original
- 2022-04-20 14:19:213888parcourir
Méthode de modification : 1. Utilisez css() pour contrôler le style de la famille de polices, la syntaxe est "text element.css("font-family","宋体""); 2. Utilisez attr() pour définir le style de police. , la syntaxe est "élément de texte" .attr("style","font-family:'宋体'")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans le navigateur, lors de l'analyse du document HTML, le texte a une police par défaut.
Que dois-je faire si je souhaite modifier la police ? Laissez-moi vous présenter comment changer la police en Song Dynasty à l'aide de jquery.
Méthode 1 : utilisez la méthode css()
css() pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant. Il vous suffit d'utiliser la méthode css() pour définir l'attribut font-family et définir la valeur de l'attribut sur "Songti". Exemple :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#zt").css("font-family","宋体");
});
});
</script>
</head>
<body>
<p>默认字体</p>
<p id="zt">修改字体</p>
<button>将字体改变为宋体</button>
</body>

Méthode 2 : utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné. Vous pouvez utiliser cette méthode pour définir l'attribut style et ajouter simplement lestyle. font-family: "宋体";
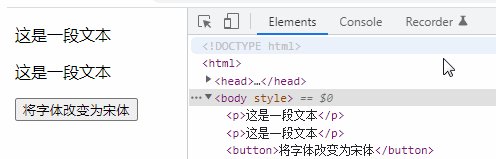
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
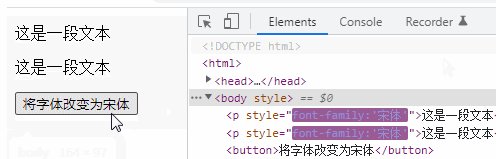
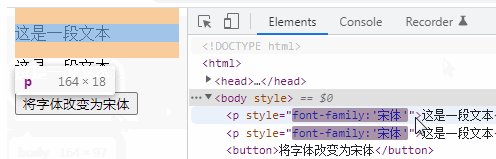
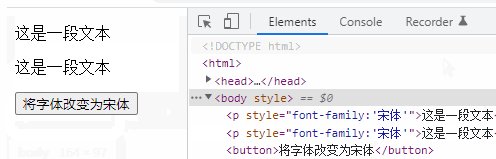
$("p").attr("style","font-family:'宋体'");
});
});
</script>
</head>
<body>
<p>这是一段文本</p>
<p>这是一段文本</p>
<button>将字体改变为宋体</button>
</body>

Description :
font - L'attribut family spécifie la police d'un élément. L'attribut font-family doit définir plusieurs noms de polices comme mécanisme de « secours », si le navigateur ne prend pas en charge la première police, il essaiera la police suivante. Remarque : Si le nom de la famille de polices comporte plusieurs caractères, il doit être entre guillemets, par exemple Famille de polices : "宋体". La valeur de cet attribut est utilisé pour un certain nom de famille de polices de l'élément ou/et une liste de priorité des noms de famille de classe. Par défaut : dépend du navigateur.| spécifie que la famille de polices doit être héritée de l'élément parent. | |
|---|---|
【Apprentissage recommandé :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

