Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le parent dans jquery
Qu'est-ce que le parent dans jquery
- 青灯夜游original
- 2022-04-20 14:33:143373parcourir
Dans jquery, parent est une méthode de parcours intégrée qui peut parcourir un seul niveau dans l'arborescence DOM et renvoyer l'élément parent direct de l'élément sélectionné. La syntaxe est "élément spécifié object.parent (filtre)" ; accepte acceptable Le paramètre "filter" omis est utilisé pour filtrer les éléments et restreindre la portée de la recherche des éléments parents.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, parent est une méthode de parcours intégrée qui peut renvoyer l'élément parent direct de l'élément sélectionné. La méthode
parent() ne parcourt qu'un seul niveau dans l'arborescence DOM.
Format de syntaxe :
指定元素对象.parent(filter)
| Paramètres | Description |
|---|---|
| filter |
Facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments parents. Ce paramètre est utilisé pour filtrer les éléments et restreindre la portée de la recherche des éléments parents. |
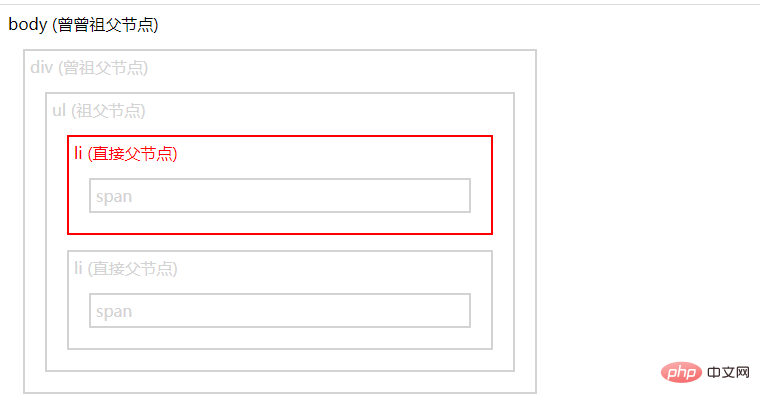
Exemple 1 : La méthode parent() renvoie l'élément parent direct (le filtre est omis)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Exemple 2 : La méthode parent() renvoie l'élément parent direct (le filtre n'est pas omis)
Suivant Pour l'exemple ci-dessus, modifiez le code jq :
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
[Apprentissage recommandé : tutoriel vidéo jQuery, vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter dynamiquement des éléments dans jquery
- Comment obtenir le nombre de li dans jquery
- Comment utiliser la méthode index() dans jquery
- Comment convertir les majuscules en minuscules dans jquery
- Comment masquer les colonnes d'un tableau dans jquery
- Comment supprimer l'événement onclick dans jquery


