Maison >interface Web >Questions et réponses frontales >Comment configurer img pour qu'il se retourne horizontalement en CSS3
Comment configurer img pour qu'il se retourne horizontalement en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-20 18:10:305672parcourir
En CSS3, vous pouvez utiliser l'attribut Transform pour définir le retournement horizontal de l'élément img. L'attribut Transform est utilisé pour définir la transformation 2D ou 3D de l'élément. La méthode rotateY() est utilisée pour définir la rotation 3D de. l'élément le long de l'axe Y. La syntaxe "élément d'image {transform: rotateY(angle value);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment configurer img pour qu'il se retourne horizontalement en CSS3
En CSS, vous pouvez faire pivoter l'image de 180 degrés sur l'axe Y pour retourner l'image
L'exemple est le suivant :
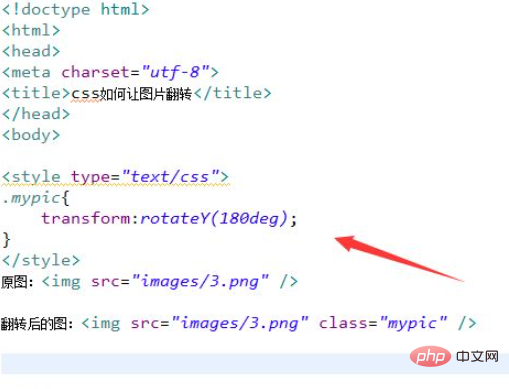
Créez un nouveau fichier html nommé test. html pour expliquer comment retourner des images avec CSS.
Créez une image en utilisant la balise img pour la tester. Définissez l'attribut de classe de la balise img sur mypic.
Dans la balise css, définissez le style de l'image via l'attribut class. Utilisez ensuite l'attribut transform pour faire pivoter l'image de 180 degrés sur l'axe Y via rotateY, retournant ainsi l'image.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez une image à l'aide de la balise img et définissez l'attribut de classe de la balise img sur mypic.
2. Dans la balise css, définissez le style de l'image via l'attribut class.
3. Dans la balise CSS, utilisez l'attribut transform pour faire pivoter l'image de 180 degrés sur l'axe Y via rotateY, retournant ainsi l'image.
4. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la façon d'écrire le nombre singulier li en CSS3
- Parlons de la façon d'utiliser CSS box-shadow pour créer des animations créatives en pixels
- Comment définir que je ne suis pas en italique en CSS
- Que signifie la disposition de positionnement CSS ?
- Comment supprimer le style de souris d'une balise en CSS

