Maison >interface Web >Questions et réponses frontales >Comment supprimer le style de souris d'une balise en CSS
Comment supprimer le style de souris d'une balise en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-20 11:07:003133parcourir
En CSS, vous pouvez utiliser l'attribut curseur pour supprimer le style de souris de la balise a. Cet attribut est utilisé pour définir le style de souris utilisé par le pointeur de la souris dans les limites d'un élément. , le style de souris de l'élément sera supprimé. Définir sur Lorsque la valeur par défaut est utilisée, le style de flèche par défaut est affiché et la syntaxe est "a{cursor:none}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer un style de souris tag en CSS
L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément
default Curseur par défaut (généralement une flèche)
auto Default . Le curseur défini par le navigateur.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.a2{cursor:none}
.a3{cursor:default}
.a4{cursor:crosshair}
.a5{cursor:pointer}
</style>
</head>
<body>
<a href="#" class="a1">鼠标样式</a><br>
<a href="#" class="a2">鼠标样式没有</a><br>
<a href="#" class="a3">鼠标样式正常</a><br>
<a href="#" class="a4">鼠标样式为十字线</a><br>
<a href="#" class="a5">鼠标样式为指示链接的指针</a>
</body>
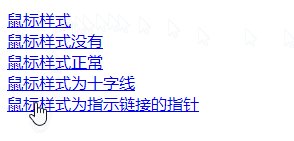
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

