Maison >interface Web >Questions et réponses frontales >Que signifie la disposition de positionnement CSS ?
Que signifie la disposition de positionnement CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-20 10:50:422413parcourir
La disposition de positionnement en CSS fait référence à la façon dont les éléments peuvent être séparés de leurs positions d'origine et positionnés n'importe où sur la page ; la disposition de positionnement peut être divisée en positionnement statique (statique), positionnement absolu (absolu), positionnement relatif (relatif), et positionnement fixe Il existe cinq méthodes de positionnement : (fixe) et positionnement collant (collant).

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie la disposition de positionnement CSS ?
Disposition de positionnement de mise en page CSS La disposition de positionnement (Position) signifie que l'élément peut être séparé de sa position d'origine et positionné à n'importe quelle position sur la page.
En utilisant la position, gauche, droite, haut, bas, vous pouvez modifier la position existante de l'élément, par exemple, laisser l'élément sortir du flux de mise en page normal et être fixé à une certaine position sur la page.
La mise en page de positionnement en CSS est divisée en mise en page statique, relative, absolue, fixe et collante
1 position : static; (mise en page statique)
Le positionnement par défaut des éléments HTML est statique. flux de documents par défaut. Définir la position : statique ; les éléments de style ne seront pas affectés par la gauche, la droite, le bas et le haut. Il ne changera pas de position dans le flux normal en raison d'une méthode de positionnement spéciale
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>Résultat de sortie :

2. position : relative (positionnement relatif)
relative ; Le positionnement est le mouvement d'un élément par rapport à sa position dans le flux standard d'origine et est ajusté via les attributs gauche, droite, bas et haut.
Remarque :
Les éléments avec un positionnement relatif défini ne se détacheront pas. le flux de documents, c'est-à-dire qu'on dit qu'il fait la distinction entre les éléments en ligne/les éléments de niveau bloc/les éléments de bloc en ligne
Parce qu'il ne se détache pas du flux de documents, nous pouvons alors ajouter du magin et du padding
-
Un seul attribut peut être défini dans la même direction, qui est gauche, droite sélectionne un paramètre d'attribut. Si le haut est défini, le bas ne peut pas être défini
Scénario d'utilisation :
Utilisé en conjonction avec le positionnement absolu
. pour affiner l'élément
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Résultat de sortie :

3. position : absolue (positionnement absolu)
Le point de référence de l'absolu ; positionnement
Par défaut, quel que soit l'élément ancêtre, le corps est utilisé comme point de référence.
Cependant, lorsqu'il y a un élément de flux de positionnement dans l'élément ancêtre (un positionnement absolu/relatif/fixe est utilisé), alors l'élément est le point de référence
Si son élément ancêtre contient plusieurs éléments de flux de positionnement, le celui le plus proche est sélectionné L'élément du flux de positionnement est utilisé comme point de référence
Points à noter
L'élément positionné de manière absolue est hors du flux de documents
Parce qu'il est hors du flux de documents, il le fait ne fait pas la distinction entre les éléments en ligne/éléments de niveau bloc/éléments en ligne Éléments de bloc
Les éléments en position absolue ignoreront le remplissage de leurs éléments ancêtres
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Résultats de sortie :

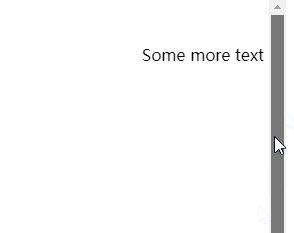
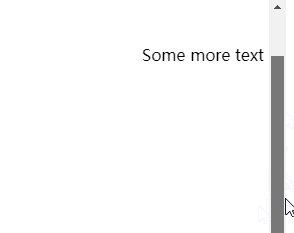
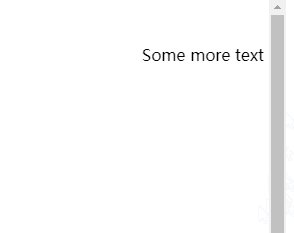
Quatre positions : fixe ; (positionnement fixe)
L'élément avec un ensemble de positionnement fixe est positionné par rapport à la fenêtre, ce qui signifie qu'il ne défilera pas lorsque la barre de défilement défile. d'une fenêtre. Ajustez sa position via les attributs gauche, droite, bas et haut. Position
Points à noter
Les éléments positionnés fixes sont hors du flux de documents
Identique au positionnement absolu, aucune distinction n'est effectuée. réalisé entre des éléments en ligne/éléments de niveau bloc/éléments de bloc en ligne
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html> Résultat de sortie :

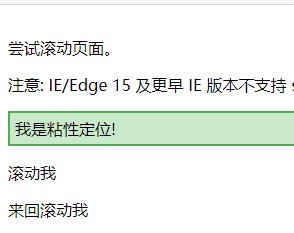
5. position : collant (positionnement collant)
Ce positionnement ; combine le positionnement relatif et le positionnement fixe. Il est positionné à une certaine position grâce au positionnement relatif. Lorsque la fenêtre atteint cette position, corrigez-la, par exemple : set top:50px, puis l'élément collant sera fixé lorsqu'il atteint une position à 50px de. le haut de l'élément positionné relativement, et ne se déplacera plus vers le haut (cela équivaut à un positionnement fixe).
Points à noter
Les éléments bien positionnés ne se détachent pas du flux de documents
Définir la position : collante et donner l'un des (gauche, droite, bas, haut) en même temps
Conditions d'utilisation
Les éléments parents ne peuvent pas avoir d'attributs overflow:hidden ou overflow:auto.
Il faut préciser une des quatre valeurstop, bottom, left, right, sinon ce ne sera qu'en positionnement relatif
La hauteur de l'élément parent ne peut pas être inférieure à la hauteur du sticky element
L'élément collant est uniquement dans son élément parent Efficace dans
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

