Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de l'attribut flex dans le style CSS
Quelle est l'utilisation de l'attribut flex dans le style CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-15 17:37:483150parcourir
En CSS, l'attribut flex est utilisé pour définir ou récupérer la façon dont les éléments enfants de l'objet modèle de boîte flex allouent de l'espace ; cet attribut est l'attribut abrégé de "flex-grow", "flex-shrink" et "flex-basis". ", la syntaxe est "flex : valeur d'attribut abrégée ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est l'utilisation de l'attribut flex dans le style CSS ?
L'attribut flex est utilisé pour définir ou récupérer la manière dont les éléments enfants de l'objet de modèle de boîte flex allouent de l'espace.
La propriété flex est un raccourci pour les propriétés flex-grow, flex-shrink et flex-basis.
Remarque : La propriété flex n'a aucun effet si l'élément n'est pas un enfant de l'objet modèle flexbox.
La syntaxe est la suivante :
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Les valeurs d'attribut sont les suivantes :
flex-grow Un nombre qui spécifie le montant de croissance de l'élément par rapport à d'autres éléments flexibles.
flex-shrink Un nombre qui spécifie la quantité de rétrécissement d'un élément par rapport à d'autres éléments flexibles.
flex-basis La longueur de l'article. Valeurs légales : "auto", "inherit" ou un nombre suivi de "%", "px", "em" ou toute autre unité de longueur.
auto est la même chose que 1 1 auto.
aucun n'est identique à 0 0 auto.
initial Définissez cette propriété sur sa valeur par défaut, qui est 0 1 auto.
inherit hérite de cette propriété de l'élément parent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
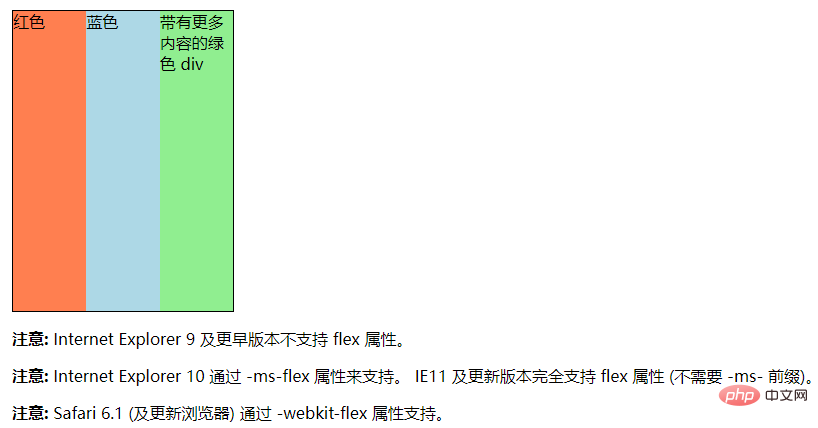
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'implémenter un dégradé linéaire (gradient linéaire) en CSS
- Comment créer un effet de projecteur en utilisant CSS (code ci-joint)
- Que signifie la valeur flex 1 en CSS3
- Float est-il nouveau dans CSS3 ?
- Existe-t-il une valeur négative pour l'axe z du plan tridimensionnel en CSS3 ?

