Maison >interface Web >Questions et réponses frontales >Float est-il nouveau dans CSS3 ?
Float est-il nouveau dans CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-11 17:49:102200parcourir
Floating n'est pas nouveau pour CSS3. L'attribut float peut être utilisé pour définir la direction dans laquelle l'élément flotte. Cet attribut est disponible dans CSS1, quel que soit l'élément défini sur float, après avoir défini le float, l'élément générera une boîte au niveau du bloc et l'élément flottera. la syntaxe est "élément {float :value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Floating est-il un nouvel ajout à CSS3 ? L'attribut
float définit dans quelle direction un élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
Remarque : s'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
La direction horizontale de l'élément flotte, ce qui signifie que l'élément ne peut se déplacer que vers la gauche et la droite, mais pas vers le haut et vers le bas.
Un élément flottant essaiera de se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte conteneur ou d'une autre boîte flottante.
Les éléments après l'élément flottant l'entoureront.
Les éléments situés avant l'élément flottant ne seront pas affectés.
Si l'image flotte vers la droite, le flux de texte suivant s'enroulera à gauche :
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
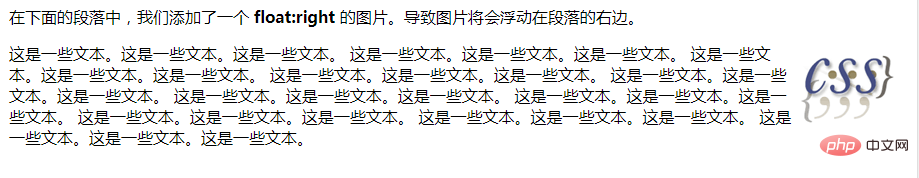
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Float est-il nouveau dans CSS3 ?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

