Maison >interface Web >Questions et réponses frontales >es6 match() a plusieurs paramètres
es6 match() a plusieurs paramètres
- 青灯夜游original
- 2022-04-15 17:21:092086parcourir
es6 match() n'a besoin que d'un seul paramètre. La méthode match() est utilisée pour récupérer des correspondances. Elle peut rechercher une valeur spécifiée dans une chaîne ou trouver une correspondance pour une ou plusieurs expressions régulières. La syntaxe est "String.match(regexp)" ; paramètre et est utilisé pour Un objet d'expression régulière qui spécifie le modèle à correspondre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode
match() est utilisée pour récupérer des correspondances. Vous pouvez récupérer une valeur spécifiée dans une chaîne ou trouver une correspondance pour une ou plusieurs expressions régulières. La méthode
match() n'a qu'un seul paramètre, format de syntaxe :
String.match(regexp)
Parameter regexp : est un objet d'expression régulière, paramètre obligatoire, objet RegExp qui spécifie le modèle à faire correspondre. Si le paramètre n'est pas un objet RegExp, vous devez d'abord le transmettre au constructeur RegExp pour le convertir en objet RegExp.
Valeur de retour
Si l'indicateur g est utilisé, tous les résultats correspondant à l'expression régulière complète seront renvoyés, mais aucun groupe de capture ne sera renvoyé.
Si le drapeau g n'est pas utilisé, seule la première correspondance complète et son groupe de capture associé (Array) sont renvoyés. Dans ce cas, l'article retourné aura des propriétés supplémentaires comme décrit ci-dessous.
Description
La méthode match() récupérera la chaîne string pour trouver un ou plusieurs textes qui correspondent à l'expression rationnelle. Le comportement de cette méthode dépend fortement du fait que l'expression rationnelle ait ou non l'indicateur g.
Si l'expression rationnelle n'a pas l'indicateur g, alors la méthode match() ne peut effectuer qu'une seule correspondance dans la chaîne. Si aucun texte correspondant n'est trouvé, match() renvoie null. Sinon, il renvoie un tableau contenant des informations sur le texte correspondant trouvé. Le 0ème élément du tableau contient le texte correspondant, tandis que les éléments restants contiennent le texte qui correspond à la sous-expression de l'expression régulière. En plus de ces éléments de tableau réguliers, le tableau renvoyé contient deux propriétés d'objet. L'attribut index déclare la position du caractère de début du texte correspondant dans la chaîne et l'attribut input déclare une référence à stringObject.
Si l'expression rationnelle a l'indicateur g, la méthode match() effectuera une recherche globale, trouvant toutes les sous-chaînes correspondantes dans la chaîne. Si aucune sous-chaîne correspondante n'est trouvée, null est renvoyé. Si une ou plusieurs sous-chaînes correspondantes sont trouvées, un tableau est renvoyé. Cependant, le contenu du tableau renvoyé par la correspondance globale est très différent du premier. Ses éléments du tableau stockent toutes les sous-chaînes correspondantes dans stringObject, et il n'y a pas d'attribut d'index ni d'attribut d'entrée.
Remarque : en mode de recherche globale, match() ne fournit pas d'informations sur le texte correspondant à la sous-expression, ni ne déclare la position de chaque sous-chaîne correspondante. Si vous avez besoin de ces informations récupérées globalement, vous pouvez utiliser RegExp.exec().
Exemple 1 :
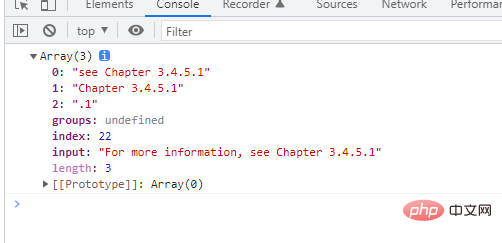
Utilisez la correspondance pour rechercher « Chapitre » suivi d'un ou plusieurs caractères numériques, suivi d'un point décimal et de caractères numériques 0 ou plusieurs fois. L'expression régulière contient l'indicateur i, la casse est donc ignorée.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

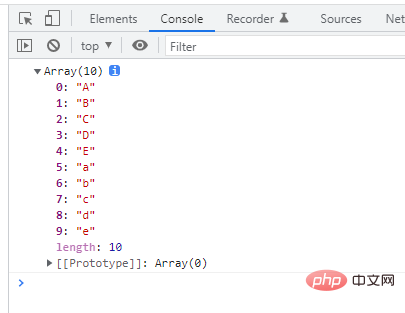
Exemple 2 : match en utilisant les indicateurs de cas globaux et ignorés
montre la correspondance en utilisant les indicateurs de cas globaux et ignorés. Toutes les lettres A-E, a-e seront renvoyées en tant qu'éléments d'un tableau.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les caractéristiques des fonctions fléchées es6 ?
- Quelle est la méthode de tri du tableau es6
- Il existe plusieurs façons d'écrire l'épissage de chaînes dans es6
- Les variables déclarées dans es6 doivent-elles être initialisées ?
- Vous avez dit que vous pouviez utiliser ES6, alors utilisez-le rapidement !
- Comment déterminer si une valeur est vide dans es6

