Maison >interface Web >Questions et réponses frontales >jquery ajoute qu'est-ce que cela signifie
jquery ajoute qu'est-ce que cela signifie
- 青灯夜游original
- 2022-04-20 11:12:523182parcourir
add signifie "ajouter" et est une méthode intégrée pour ajouter des éléments à une combinaison d'éléments existante. La syntaxe est "$(element).add(element,context)" ; cette méthode accepte deux paramètres, spécifiant les éléments souhaités. respectivement. L'élément à ajouter et la position à ajouter. Le deuxième paramètre est facultatif. S'il est défini, l'élément sera uniquement ajouté à l'élément de contexte.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
En jquery, ajouter signifie "ajouter". La méthode

add() ajoute des éléments à une combinaison d'éléments existante.
Cette méthode accepte deux paramètres, spécifiant l'élément à ajouter et la position d'ajout :
$(selector).add(element,context)
element : obligatoire. Spécifie une expression de sélecteur, un objet jQuery, un ou plusieurs éléments ou un fragment HTML à ajouter à une collection d'éléments existante.
contexte : Facultatif. Spécifie la position dans le document à laquelle l'expression du sélecteur commence à correspondre. La méthode
add() ajoutera l'élément à l'ensemble du document. Si le paramètre de contexte est spécifié, il sera uniquement ajouté à l'élément de contexte.
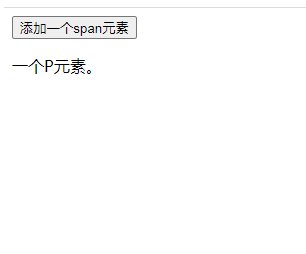
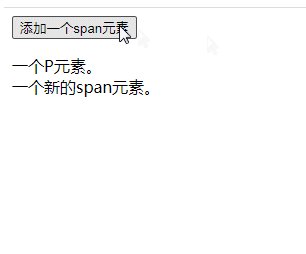
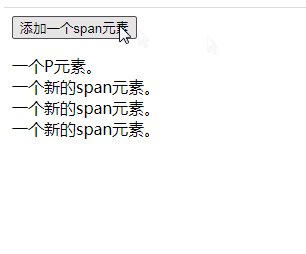
Exemple 1 : Utilisez un fragment HTML pour ajouter un élément à un élément Exemple 2 : Ajouter des éléments et à une combinaison d'éléments existante ( [Apprentissage recommandé : Tutoriel vidéo jQuery , Vidéo Web frontale】<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").add("<br><span>一个新的span元素。</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>添加一个span元素</button>
<p>一个P元素。</p>
</body>
</html>
) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("h1").add("p").add("span").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎</h1>
<p>一个P元素。</p>
<p>另一个P元素。</p>
<span>一个span元素。</span>
<span>一个span元素。</span><br><br>
<div>本示例为现有的H1元素添加相同的CSS样式为p和span元素。</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


