Maison >interface Web >Questions et réponses frontales >Comment supprimer un événement dans jquery
Comment supprimer un événement dans jquery
- 青灯夜游original
- 2022-04-20 11:58:414734parcourir
Comment supprimer des événements dans jquery : 1. Utilisez unbind(), la syntaxe "l'élément auquel l'événement est lié. unbind("specified event name")" peut supprimer l'événement spécifié de l'élément sélectionné ; 2. Utilisez off(), L'événement spécifié ajouté à l'aide de on() dans l'élément amovible, la syntaxe est "l'élément auquel l'événement est lié.off("event name")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Méthode jquery pour supprimer un événement
Méthode 1 : Utilisez la méthode unbind()
unbind() pour supprimer le gestionnaire d'événements de l'élément sélectionné.
Cette méthode peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou mettre fin à l'exécution de la fonction spécifiée lorsqu'un événement se produit.
ubind() fonctionne avec n'importe quel gestionnaire d'événements attaché via jQuery.
Syntaxe :
$(selector).unbind(event,function,eventObj)
| Paramètres | Description |
|---|---|
| événement | Facultatif. Spécifie un ou plusieurs événements à supprimer de l'élément. Plusieurs valeurs d'événement séparées par des espaces. Si seul ce paramètre est spécifié, toutes les fonctions liées à l'événement spécifié sont supprimées. |
| fonction | en option. Spécifie le nom de la fonction pour dissocier l'événement spécifié de l'élément. |
| eventObj | Facultatif. Spécifie l'objet d'événement supprimé à utiliser. Ceci
Le paramètre eventObj provient de la fonction de liaison d'événement. |
Exemple : Supprimer les événements de clic des éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function alertMe1() {
alert("Hello World!");
}
function alertMe2() {
$("p").css("color","red")
}
$(document).ready(function() {
$("p").click(alertMe1).click(alertMe2);
$("button").click(function() {
$("p").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个p元素来触发 alert 弹窗且字体颜色变红。</p>
<button>移除 p 元素的 click 事件</button>
</body>
Remarque : Depuis la version 1.7 de jQuery, les méthodes on() et off() sont utilisées pour ajouter et supprimer des gestionnaires d'événements sur les éléments. .
Méthode 2 : Utiliser la méthode off()
La méthode off() est généralement utilisée pour supprimer les gestionnaires d'événements ajoutés via la méthode on().
Remarque : Pour supprimer un gestionnaire d'événements spécifié, la chaîne de sélection doit correspondre au paramètre transmis dans la méthode on() lorsque le gestionnaire d'événements est ajouté.
Syntaxe :
$(selector).off(event,selector,function(eventObj),map)
| Paramètres | Description |
|---|---|
| événement | Obligatoire. Spécifie un ou plusieurs événements ou espaces de noms à supprimer des éléments sélectionnés. Plusieurs valeurs d'événement séparées par des espaces. Doit être un événement valide. |
| sélecteur | facultatif. Spécifie le sélecteur initialement passé à la méthode on() lors de l'ajout d'un gestionnaire d'événements. |
| function(eventObj) | Facultatif. Spécifie une fonction à exécuter lorsqu'un événement se produit. |
| map | spécifie une carte d'événements ({event:function, event:function, ...}), contenant un ou plusieurs événements à ajouter à l'élément, et une fonction à exécuter lorsque l'élément l'événement se produit. |
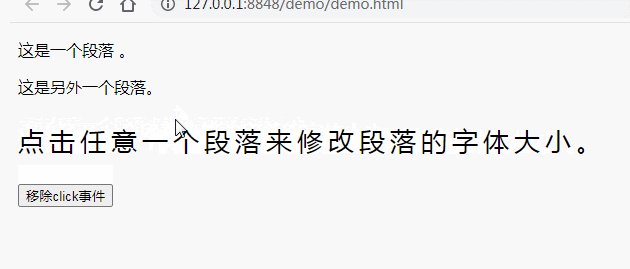
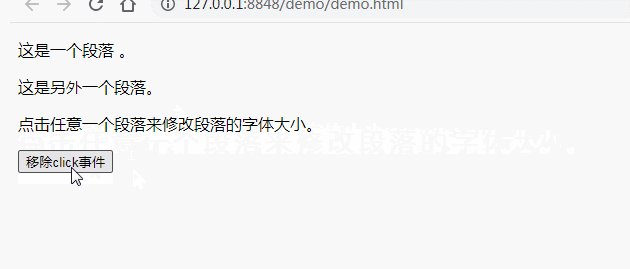
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=10px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=5px"
});
}
$(document).ready(function() {
$("p").on("click", changeSize);
$("p").on("click", changeSpacing);
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
<p>这是一个段落 。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落来修改段落的字体大小。</p>
<button>移除click事件</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

