Maison >interface Web >Questions et réponses frontales >Comment jquery détermine-t-il si un élément a un nom de classe spécifié ?
Comment jquery détermine-t-il si un élément a un nom de classe spécifié ?
- 青灯夜游original
- 2022-04-20 19:22:303438parcourir
Méthode de jugement : 1. Utilisez hasClass() pour vérifier si l'élément contient le nom de classe spécifié, la syntaxe est "element object.hasClass("class name""); 2. Utilisez attr() pour obtenir la valeur du attribut de classe et déterminer si la valeur de l'attribut est équivalente à la spécification du nom de classe, la syntaxe est "element object.attr("class")=="nom de classe"".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery a deux façons de déterminer si un élément contient le nom de classe spécifié :
Utilisez hasClass()
Utilisez attr()
Méthode 1 : Utilisez hasClass()
hasClass( ) méthode Vérifie si l'élément sélectionné contient le nom de classe spécifié. Cette méthode renvoie "true" si l'élément sélectionné contient la classe spécifiée.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
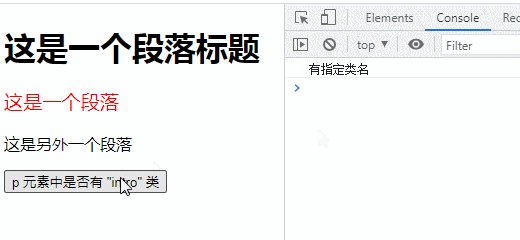
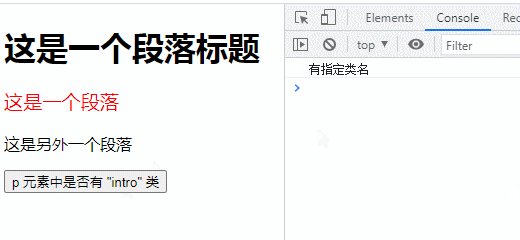
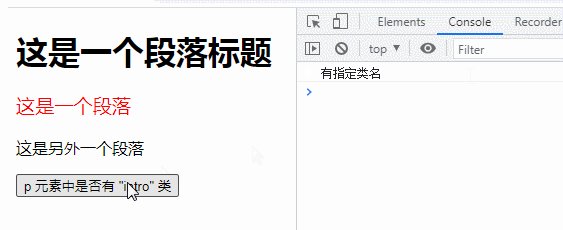
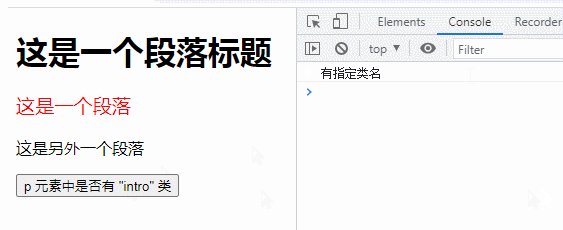
if($("p").hasClass("intro")){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
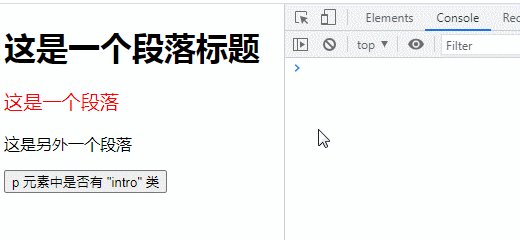
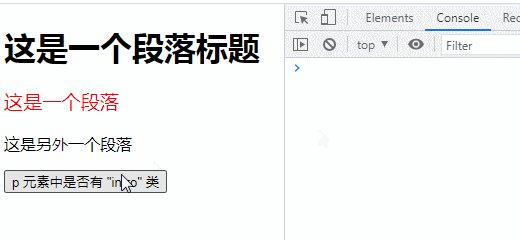
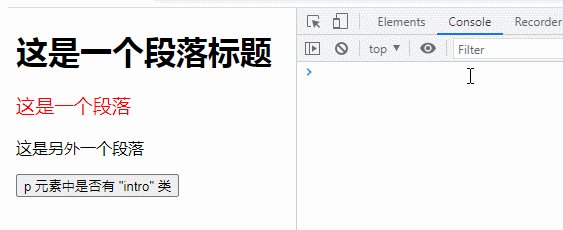
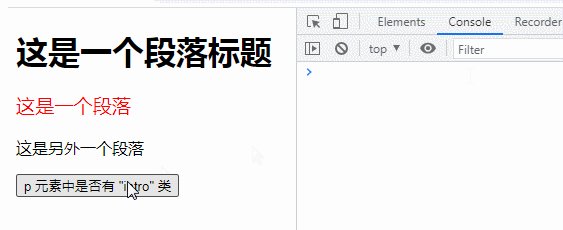
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
Méthode 2 : utilisez attr()
attr() pour obtenir la valeur de l'attribut de classe, qui est le nom de la classe
Il vous suffit de déterminer si la valeur de l'attribut est égale à la valeur spécifiée nom de classe.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if($("p").attr("class")=="intro"){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

