Maison >interface Web >Questions et réponses frontales >Comment modifier l'attribut title d'un élément dans jquery
Comment modifier l'attribut title d'un élément dans jquery
- 青灯夜游original
- 2022-04-20 19:00:454187parcourir
Méthode de modification : 1. Utilisez attr() pour définir la valeur de l'attribut spécifié de l'élément sélectionné. La syntaxe est "element object.attr("title","new value")". ancienne valeur ; 2. En utilisant prop(), vous pouvez définir la valeur d'attribut spécifiée pour la collection d'éléments correspondant, la syntaxe est "element object.prop("title","new value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
L'attribut title de l'élément
L'attribut title spécifie des informations supplémentaires sur l'élément.
Ces informations affichent généralement un texte d'info-bulle lorsque la souris est déplacée sur l'élément.
Astuce : L'attribut title est souvent utilisé avec les éléments form et a pour fournir des informations sur le format d'entrée et la cible du lien. Il s’agit également d’un attribut obligatoire des éléments abbr et acronyme.
Alorscomment utiliser jquery pour modifier l'attribut title d'un élément ?
Dans jquery, vous pouvez utiliser deux méthodes pour modifier l'attribut title
attr()
prop()
1 Utilisez la méthode attr() pour modifier l'attribut title
. La méthodeattr( ) définit la valeur de l'attribut spécifié de l'élément sélectionné. Il existe également deux formats de syntaxe :
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})Si vous souhaitez modifier l'attribut title de l'élément, vous pouvez directement utiliser le premier format de syntaxe.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>

La méthode prop() définit ou renvoie les attributs et les valeurs de l'élément sélectionné.
- Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
- Lorsque cette méthode est utilisée pour définir des valeurs d'attribut, elle définit une ou plusieurs paires attribut/valeur pour l'ensemble des éléments correspondants.
- Syntaxe :
$(selector).prop("属性名","属性值")Remarque : La méthode prop() doit être utilisée pour récupérer les valeurs de propriété, telles que les propriétés DOM (telles que selectedIndex, tagName, nodeName, nodeType,ownerDocument, defaultChecked et defaultSelected).
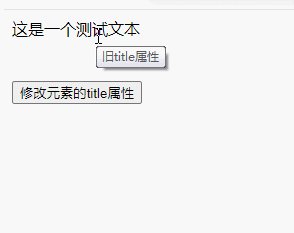
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
 【Apprentissage recommandé :
【Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de chacun dans jquery
- Comment optimiser les performances de jQuery ? Résumé des méthodes d'optimisation
- Comment changer l'attribut src dans jquery
- Comment supprimer des éléments dans jquery
- Comment définir la zone de texte en lecture seule dans jquery
- Comment masquer des éléments en position à l'aide de jquery

