Maison >interface Web >Questions et réponses frontales >Comment supprimer une classe dans jquery
Comment supprimer une classe dans jquery
- 青灯夜游original
- 2022-04-20 19:38:0910163parcourir
Méthode de suppression : 1. Utilisez RemoveClass() pour supprimer la classe spécifiée de l'élément sélectionné, la syntaxe est "element object.removeClass(class name)" ; 2. Utilisez RemoveAttr() pour supprimer l'attribut de classe de l'élément, la syntaxe est "element Object.removeAttr("class")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery supprime une classe
Méthode 1 : utilisez la méthode removeClass()
removeClass() pour supprimer une ou plusieurs classes de l'élément sélectionné.
$(selector).removeClass(class)
Remarque : Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
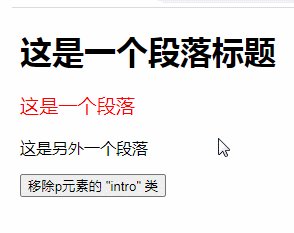
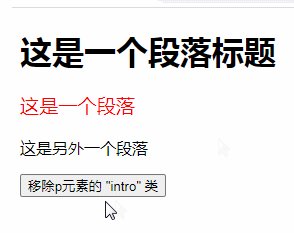
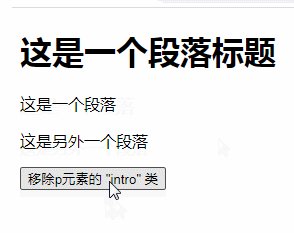
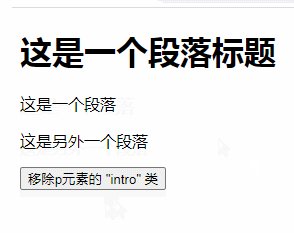
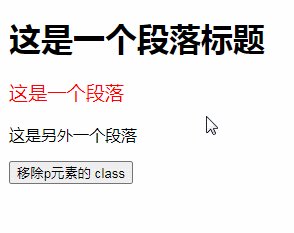
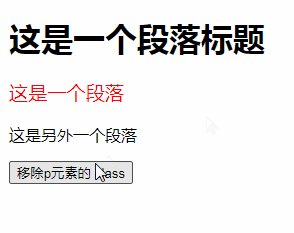
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
Méthode 2 : utilisez la méthode removeAttr()
removeAttr() pour supprimer les attributs des éléments sélectionnés.
Il vous suffit d'utiliser cette méthode pour supprimer l'attribut de classe de l'élément sélectionné afin de supprimer la classe
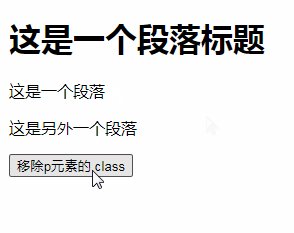
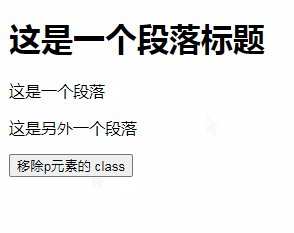
$(selector).removeAttr("class")Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeAttr("class");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 class</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

