Maison >interface Web >Questions et réponses frontales >Comment supprimer l'attribut en lecture seule dans jquery
Comment supprimer l'attribut en lecture seule dans jquery
- 青灯夜游original
- 2022-04-20 19:55:122698parcourir
Méthode de suppression : 1. Utilisez l'instruction "$(selector).removeAttr("readonly")" pour supprimer l'attribut en lecture seule ; 2. Utilisez "$(selector).attr("readonly",false)" pour définir le la valeur de l'attribut en lecture seule est fausse.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Attribut en lecture seule
L'attribut en lecture seule fait référence à l'attribut en lecture seule, qui est utilisé pour spécifier que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte. L'attribut
readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable. L'attribut
readonly peut être utilisé avec ou .
Comment supprimer les attributs en lecture seule avec jquery
Méthode 1 : Utilisez la méthode removeAttr()
removeAttr() est utilisée pour supprimer les attributs des éléments sélectionnés. Format de syntaxe
$(selector).removeAttr(attribute)
Définissez simplement l'attribut paramètre de la méthode sur "readonly" pour supprimer l'attribut en lecture seule.
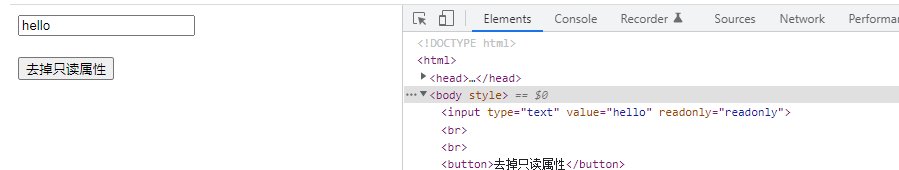
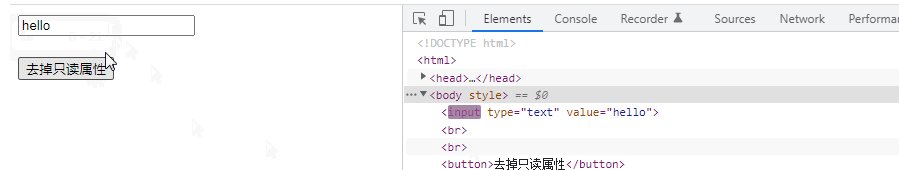
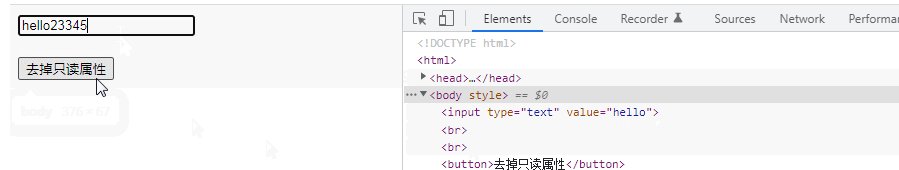
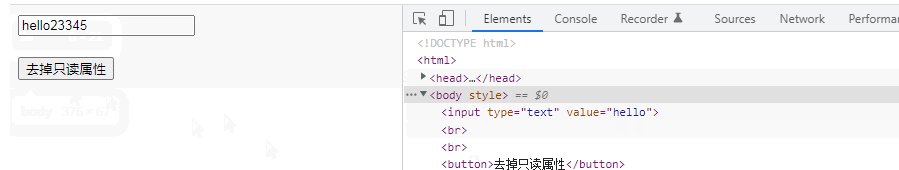
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
Méthode 2 : utilisez attr()
Utilisez la méthode attr() pour définir la valeur de l'attribut en lecture seule sur false
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
【Apprentissage recommandé : jQuery Tutoriel vidéo, vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de chacun dans jquery
- Comment optimiser les performances de jQuery ? Résumé des méthodes d'optimisation
- Comment changer l'attribut src dans jquery
- Comment supprimer des éléments dans jquery
- Quelle fonction jquery utilise-t-il pour afficher et masquer des éléments ?
- Jquery et zepto sont-ils identiques ?
- jquery implémente le nombre de secondes pour masquer les images après

