Maison >interface Web >Questions et réponses frontales >Comment supprimer une classe dans jquery
Comment supprimer une classe dans jquery
- 青灯夜游original
- 2022-04-21 18:47:222936parcourir
Méthode : 1. Utilisez RemoveClass() pour supprimer la classe spécifiée de l'élément, la syntaxe est "specified element.removeClass("class name")", si les paramètres sont omis, toutes les classes peuvent être supprimées ; toggleClass(), la syntaxe "Spécifiez element.toggleClass("class name",false)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Comment supprimer une classe dans jquery
Méthode 1 : Utilisez la méthode removeClass()
removeClass() pour supprimer une ou plusieurs classes de l'élément sélectionné.
$(selector).removeClass("类名")Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
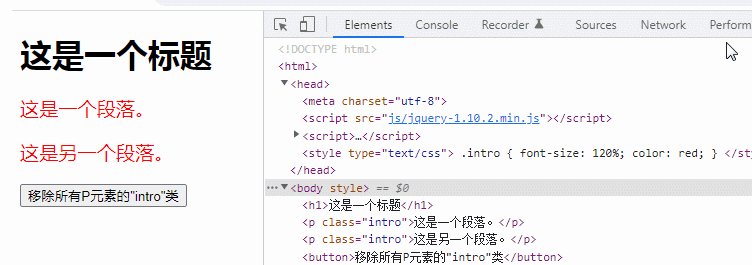
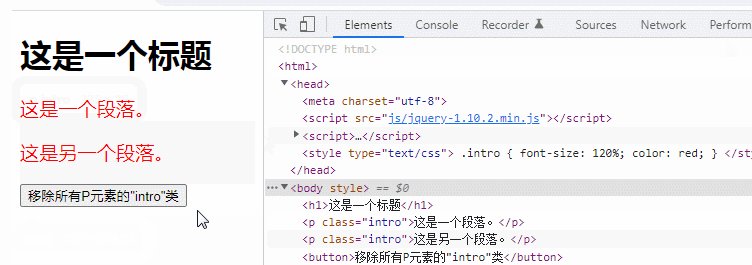
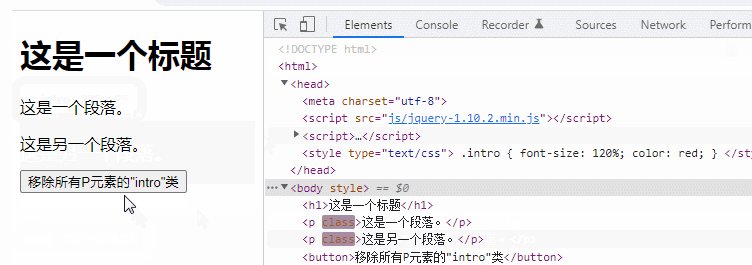
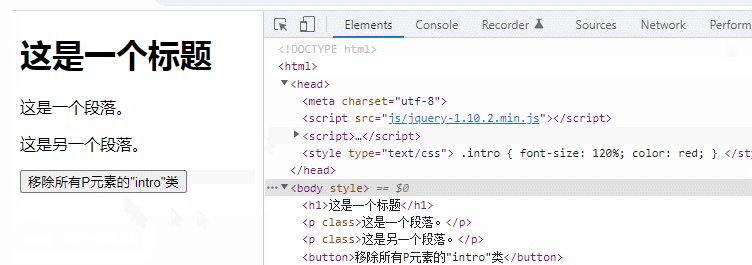
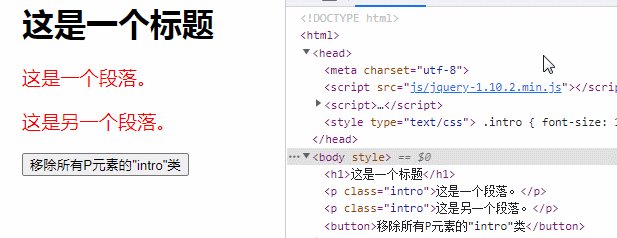
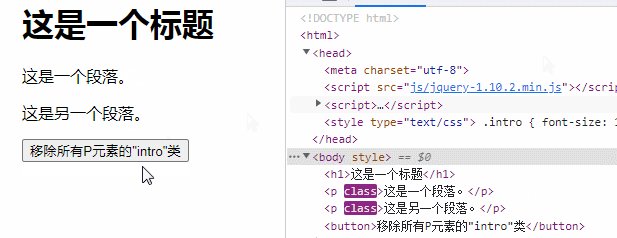
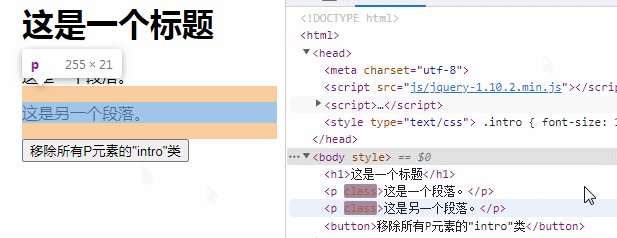
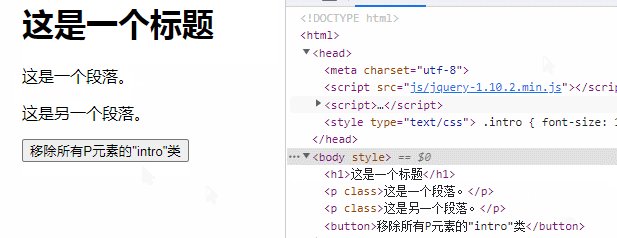
Exemple : Supprimez la classe "intro" de l'élément p :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
Méthode 2 : Utilisez la méthode toggleClass()
toggleClass() pour ajouter et supprimer une ou plusieurs classes de l'élément sélectionné Faites le changement.
Cette méthode vérifie la classe spécifiée dans chaque élément. Ajoute la classe si elle n'existe pas ou la supprime si elle est définie. C'est ce qu'on appelle un effet bascule.
Cependant, en utilisant le paramètre "switch", vous pouvez spécifier que seules les classes soient supprimées ou uniquement ajoutées.
$(selector).toggleClass(classname,switch)
| paramètres | description |
|---|---|
| nom de classe | obligatoire. Spécifie un ou plusieurs noms de classe à ajouter ou à supprimer. Si vous devez spécifier plusieurs classes, utilisez des espaces pour séparer les noms de classe. |
| fonction(index,classe actuelle) | facultatif. Spécifie une fonction qui renvoie un ou plusieurs noms de classe qui doivent être ajoutés/supprimés.
|
| interrupteur | en option. Valeur booléenne qui spécifie s'il faut uniquement ajouter (vrai) ou supprimer (faux) des classes. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("intro",false);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer l'image d'arrière-plan du corps dans jquery
- Comment calculer le nombre d'éléments sous un certain élément dans jquery
- Comment supprimer tous les éléments sous un nœud dans jquery
- Comment ajouter un identifiant à un élément dans jquery
- Jquery peut-il être intégré dans React ?
- Comment annuler tous les événements d'un élément dans jquery

