Maison >interface Web >Questions et réponses frontales >Comment ajouter un identifiant à un élément dans jquery
Comment ajouter un identifiant à un élément dans jquery
- 青灯夜游original
- 2022-04-21 16:22:596144parcourir
Dans jquery, vous pouvez utiliser la méthode attr() pour ajouter un identifiant à un élément ; cette méthode peut ajouter un attribut spécifié à l'élément et définir la valeur de l'attribut spécifié. Il vous suffit de définir la valeur de son premier paramètre sur. "id". Les deux paramètres peuvent être définis pour spécifier la valeur de l'identifiant, la syntaxe est "spécifier l'élément object.attr("id", "spécifier la valeur de l'identifiant")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode attr() pour ajouter un identifiant à un élément. La méthode
attr() peut ajouter des attributs spécifiés aux éléments et définir les valeurs d'attribut spécifiées.
Cette méthode accepte deux paramètres :
$(selector).attr(attribute,value)
| Parameter | Description |
|---|---|
| attribute | Spécifie le nom de l'attribut. |
| value | Spécifie la valeur de l'attribut. |
Si vous souhaitez utiliser la méthode attr() pour ajouter un identifiant à un élément, il vous suffit de définir le premier paramètre attributes设置为id,第二个参数value de la méthode sur la valeur d'identifiant spécifiée.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
#div{
background-color: #FF0000;
padding: 10px;
margin: 10px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("id","div");
});
});
</script>
</head>
<body class="ancestors">
<div>这是一段测试文本</div>
<button>给div元素增加id</button>
</body>
</html>
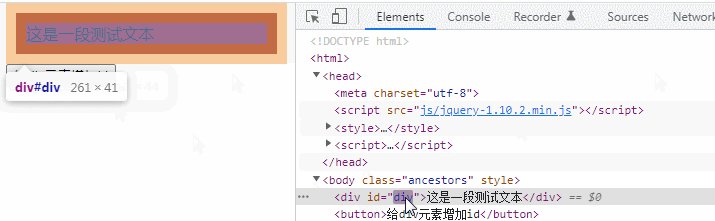
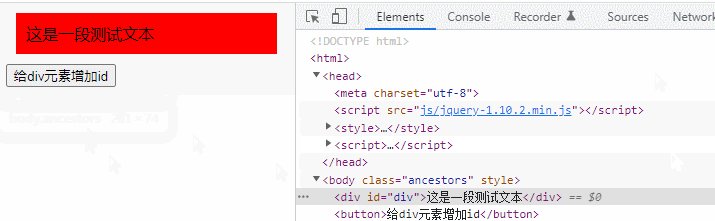
Comme vous pouvez le voir, dans l'exemple ci-dessus, la méthode attr() est utilisée pour ajouter un identifiant à l'élément div, et l'élément div est ajouté au style via le sélecteur d'identifiant.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

