Maison >interface Web >Questions et réponses frontales >Comment calculer le nombre d'éléments sous un certain élément dans jquery
Comment calculer le nombre d'éléments sous un certain élément dans jquery
- 青灯夜游original
- 2022-04-21 15:46:372585parcourir
Méthode de calcul : 1. Utilisez find() pour obtenir tous les éléments de sous-ensemble (y compris les sous-ensembles de sous-ensembles) sous l'élément spécifié. La syntaxe "specified element object.find(filter)" renverra un ensemble d'éléments ; L'attribut length peut obtenir le nombre d'éléments contenus dans la collection d'éléments et la syntaxe est "element collection.length".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Jquery calcule le nombre d'éléments sous un élément, ce qui consiste à calculer le nombre de tous les éléments de sous-ensemble sous l'élément (y compris les sous-ensembles de sous-ensembles).
Idée d'implémentation :
Utilisez la méthode find() pour obtenir tous les éléments du sous-ensemble, qui renverront un ensemble d'éléments
Utilisez l'attribut length pour obtenir la longueur de l'ensemble d'éléments, c'est-à-dire le nombre d'éléments contenus dans l'ensemble d'éléments
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
var len=$("ul").find("*").length;
console.log("ul元素下有"+len+"个元素");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素,并计算个数</button>
</body>
</html>
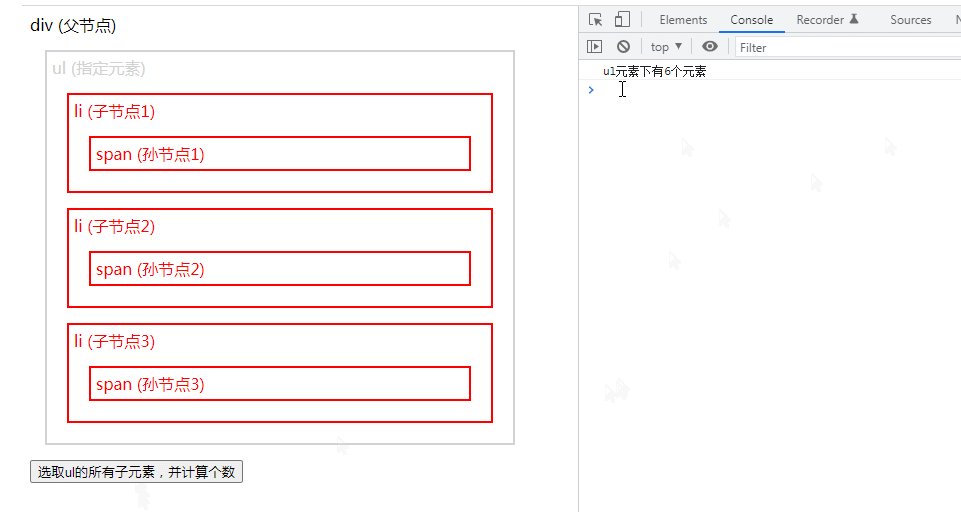
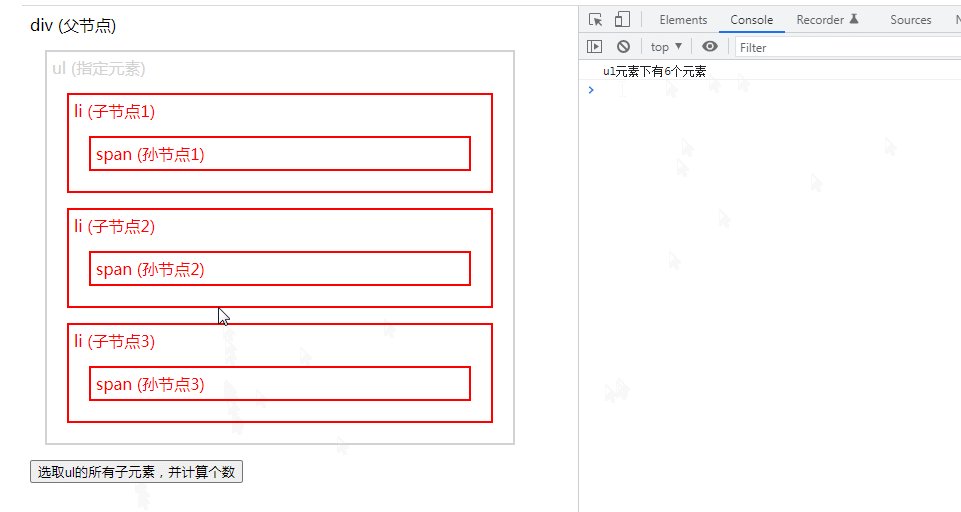
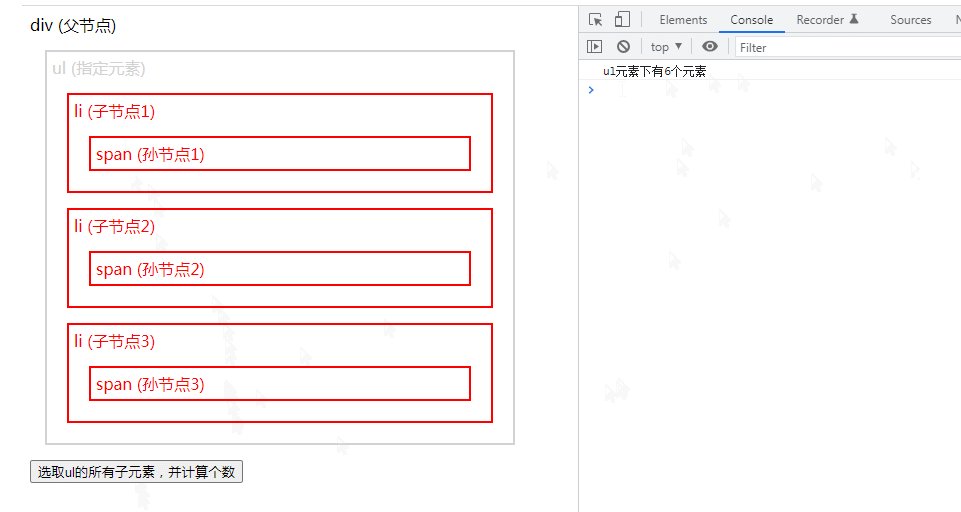
Comme vous pouvez le voir, 6 sont en sortie, n'est-ce pas ?
Vérifions : 3 li子元素+3个spanéléments Soleil = 6, OK c'est vrai !
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

