Maison >interface Web >Questions et réponses frontales >Comment changer les images en cliquant dans jquery
Comment changer les images en cliquant dans jquery
- 青灯夜游original
- 2022-04-21 15:01:136396parcourir
Méthode d'implémentation : 1. Utilisez click() pour lier l'événement click à l'élément bouton et définir la fonction de traitement. La syntaxe est "button element.click(function(){});"; , utilisez attr( ) pour modifier l'adresse de l'image, la syntaxe est "$("img").attr("src","nouvelle adresse de l'image")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour implémenter cliquer pour changer d'image :
Idée d'implémentation :
Utilisez click() pour lier l'événement click à l'élément bouton et définir la fonction de traitement d'événement
dans la fonction de traitement, utilisez attr() pour modifier l'adresse de l'image (c'est-à-dire modifier la valeur de l'attribut src de l'élément img)
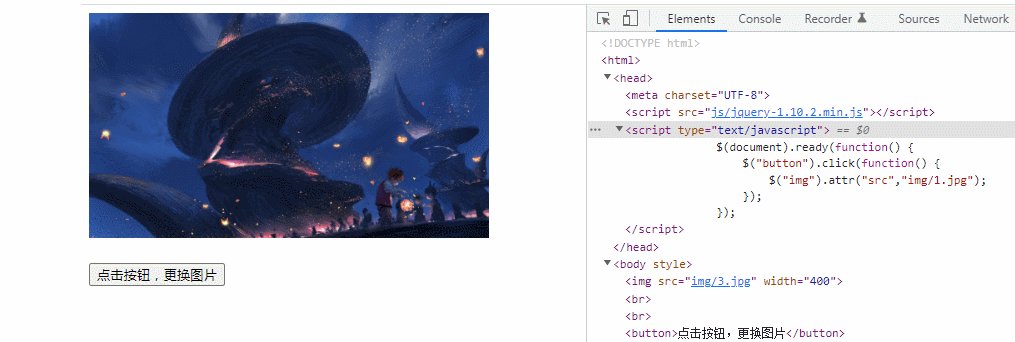
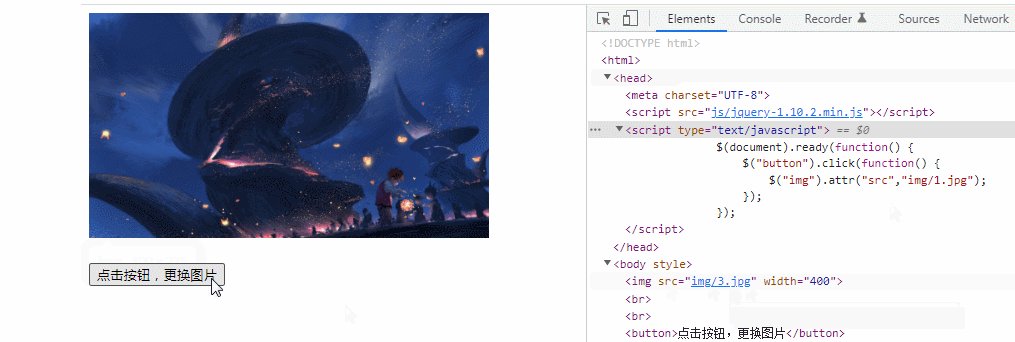
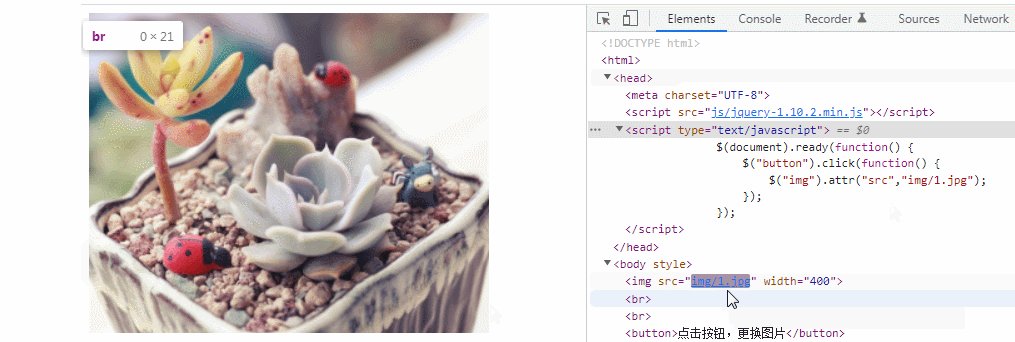
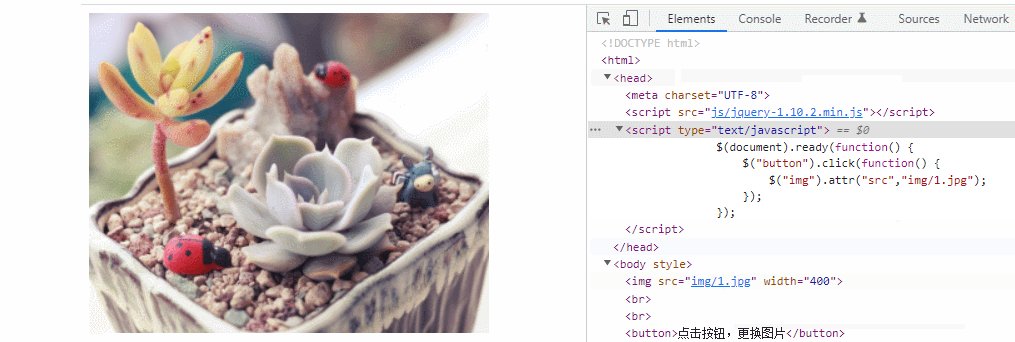
Code d'implémentation : Cliquez sur le bouton pour changer l'image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("src","img/1.jpg");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" / alt="Comment changer les images en cliquant dans jquery" ><br><br>
<button>点击按钮,更换图片</button>
</body>
</html> 
Instructions :
Les balises définissent les images dans les pages HTML. La balise
a deux attributs obligatoires : src et alt. L'attribut src de la balise
est obligatoire et précise l'URL de l'image. La méthode
attr() peut définir la valeur de l'attribut de l'élément spécifié. Lorsque cette méthode est utilisée pour modifier l'attribut src de la balise
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

