Maison >interface Web >Questions et réponses frontales >Que dois-je faire si less ne fonctionne pas en réaction ?
Que dois-je faire si less ne fonctionne pas en réaction ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-21 15:13:413220parcourir
Solution : 1. Utilisez « npm install -g less » pour installer le plug-in, convertissez less en css et utilisez la commande « lessc less file css file » dans le répertoire converti ; répertoire Le contenu de "lessOptions" est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Que faire si less ne fonctionne pas dans React
Méthode 1 : Convertir less en CSS en installant le plug-in
npm install -g less
Rentrez ensuite le répertoire qui doit être converti (exemple : cd .srcpageslogin), saisissez le commande :
Exemple : lessc login.less login.css
mais, cette méthode ne peut résoudre que temporairement le problème d'un fichier. Elle ne traite que les symptômes mais pas la cause première
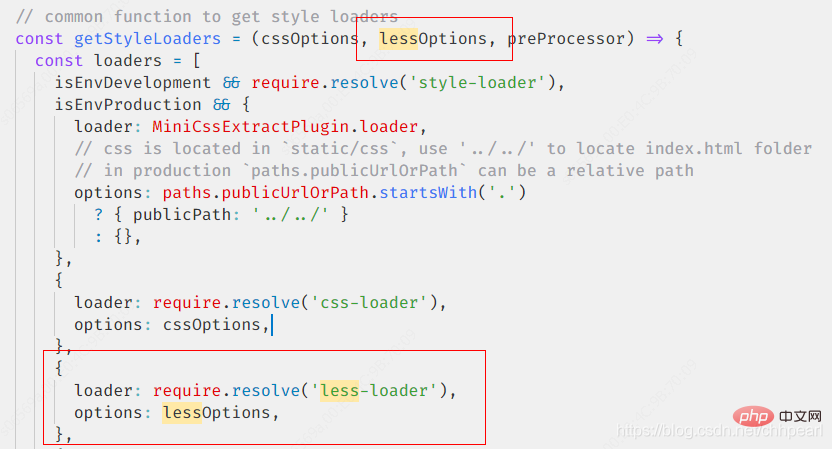
Méthode 2 : Accédez au répertoire node_modules et trouvez les scripts de réaction -> config -> webpack.config.js Modifiez le contenu à l'intérieur :

Référez-vous à css-loader et configurez less-loader~~
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

