Maison >interface Web >Questions et réponses frontales >Comment ajouter des éléments au corps dans jquery
Comment ajouter des éléments au corps dans jquery
- 青灯夜游original
- 2022-04-22 11:13:595668parcourir
Méthodes pour ajouter des éléments : 1. Utilisez append(), la syntaxe "$("body").append(new element)" pour ajouter des éléments à la fin du corps 2. Utilisez prepend(), la syntaxe " $ ("body").prepend(new element)" peut ajouter des éléments au début du corps.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Ajouter des éléments au corps signifie ajouter des éléments enfants au corps. L'article suivant vous présentera deux méthodes pour ajouter des éléments enfants au corps à l'aide de jquery.
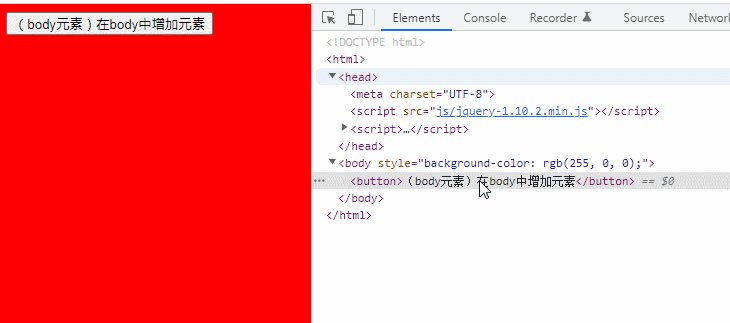
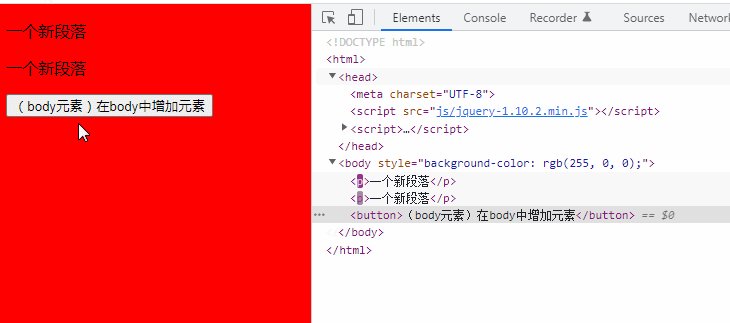
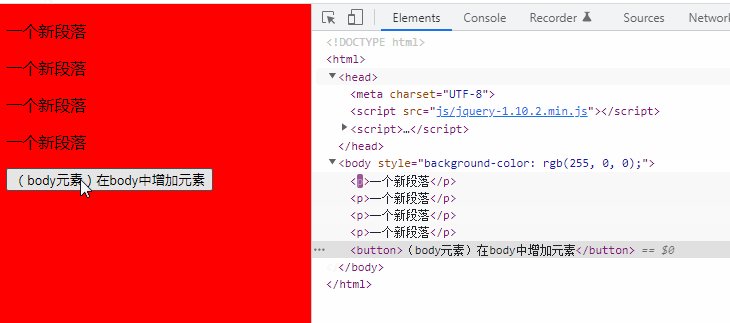
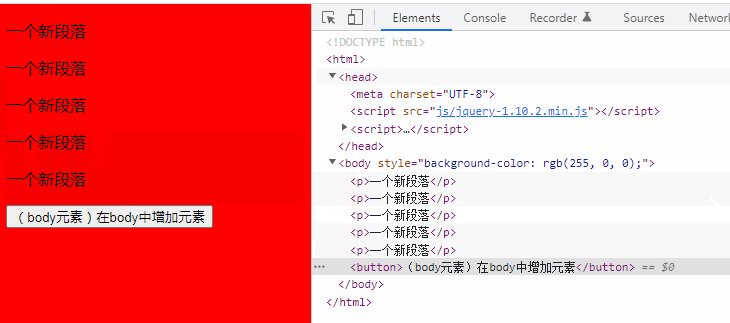
Méthode 1 : utilisez append()
Utilisez la méthode prepend() pour insérer du contenu (élément ou texte) au "début" à l'intérieur de l'élément body
Syntaxe :
$("body").append(新元素)Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").append(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
Méthode 2 : utilisez prepend()
Utilisez la méthode prepend() pour insérer du contenu au "début" à l'intérieur de l'élément sélectionné.
Grammaire :
$("body").prepend(新元素)Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

