Maison >interface Web >Questions et réponses frontales >Comment obtenir la ligne actuelle du tableau dans jquery
Comment obtenir la ligne actuelle du tableau dans jquery
- 青灯夜游original
- 2022-04-21 17:38:275204parcourir
Méthode : 1. Utilisez "$("tr").click(function(){})" pour lier l'événement click à l'élément de ligne du tableau et définir la fonction de traitement ; 2. Dans la fonction, utilisez "$( this) .index()+1" pour obtenir le numéro de ligne de l'élément cliqué. La valeur obtenue par index() commence à compter à partir de 0 et doit être incrémentée de 1.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery obtient la ligne actuelle du tableau
Obtient la ligne actuelle du tableau (tableau). Vous pouvez alors lier un événement de clic à l'élément du tableau. juger l'élément Le nombre de lignes est suffisant.
Idée d'implémentation :
Utilisez click() pour lier l'événement click à l'élément de ligne du tableau tr et définissez la fonction de traitement d'événement (tr définit les lignes du tableau HTML)
-
Dans la fonction de traitement, utilisez index() Pour obtenir la position de l'élément cliqué, obtenez simplement le nombre de lignes de l'élément cliqué
Remarque : la position de l'élément obtenue par index() commence à compter à partir de 0 et doit être ajoutée par 1.
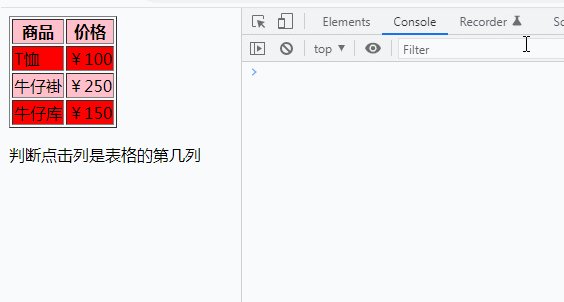
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
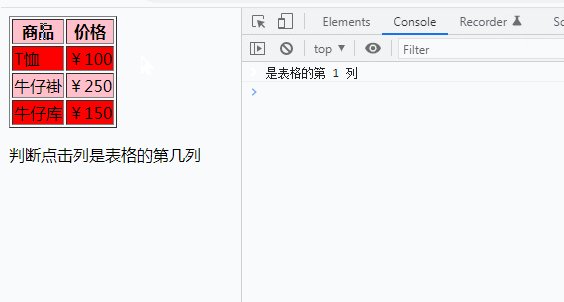
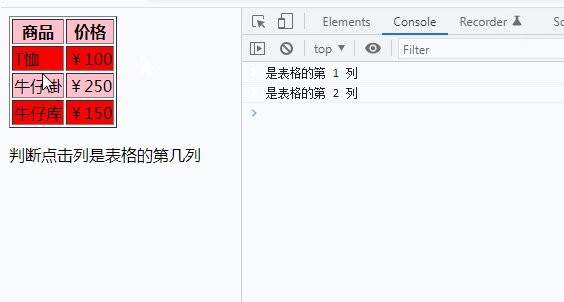
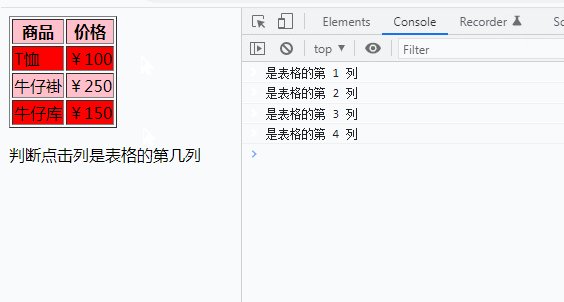
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html>
Description : La position de l'élément obtenue par la méthode
index() commence à 0, donc si vous souhaitez obtenir le nombre précis de lignes, vous devez le calculer en fonction de la valeur. Ajoutez 1.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité des frères et sœurs jquery()
- Comment supprimer l'image d'arrière-plan du corps dans jquery
- Comment calculer le nombre d'éléments sous un certain élément dans jquery
- Comment supprimer tous les éléments sous un nœud dans jquery
- Comment ajouter un identifiant à un élément dans jquery
- Jquery peut-il être intégré dans React ?

