Maison >interface Web >Questions et réponses frontales >Comment supprimer les nœuds frères et sœurs dans jquery
Comment supprimer les nœuds frères et sœurs dans jquery
- 青灯夜游original
- 2022-04-21 18:02:452070parcourir
Comment supprimer les nœuds frères avec jquery : 1. Utilisez siblings(), next(), prev() et d'autres fonctions pour obtenir les nœuds frères désignés de l'élément sélectionné, par exemple "element object.siblings()" 2 ; . Utilisez remove() Supprimez le nœud frère obtenu, la syntaxe est "sibling node.remove()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Méthode jquery pour supprimer les nœuds frères
Idée d'implémentation :
-
Utilisez la méthode jquery pour obtenir des nœuds frères
Il existe généralement sept méthodes pour obtenir des nœuds frères : siblings(), next(), nextAll ( ), méthode nextUntil(), prev(), prevAll(), prevUntil()
siblings(), principalement utilisée pour obtenir tous les éléments frères du même niveau de l'élément spécifié
next() méthode , principalement utilisé pour obtenir l'élément frère suivant de l'élément spécifié
méthode nextAll(), principalement utilisé pour obtenir tous les éléments frères de l'élément frère suivant de l'élément spécifié
méthode nextUntil(), principalement utilisée pour obtenir l'élément frère suivant de l'élément frère spécifié, cet élément frère doit être un élément entre l'élément spécifié et l'élément défini par la méthode nextUntil()
prev(), principalement utilisée pour obtenir le niveau supérieur élément frère de l'élément spécifié
prevAll() Méthode, principalement utilisée pour obtenir tous les éléments frères au niveau précédent de l'élément spécifié
prevUntil(), principalement utilisée pour obtenir l'élément frère précédent de l'élément spécifié. Élément spécifié. Cet élément frère doit être défini par l'élément spécifié et la méthode prevUntil(). Les éléments entre les éléments
Utilisez la méthode remove() pour supprimer les nœuds frères obtenus
Ce qui suit utilise siblings(), next(), prev() comme exemple pour introduire la méthode de suppression :
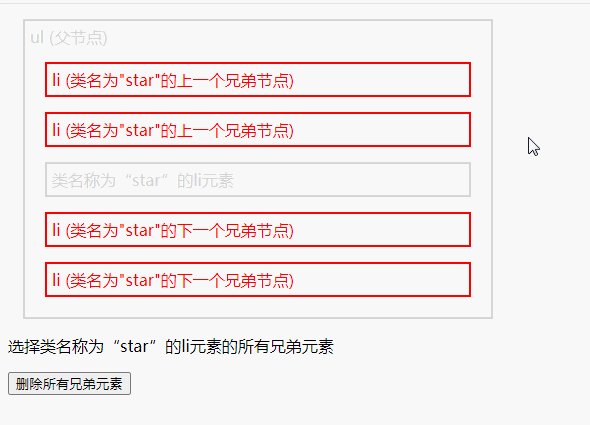
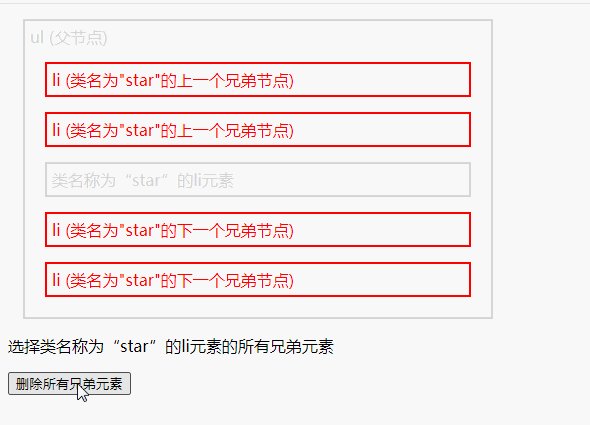
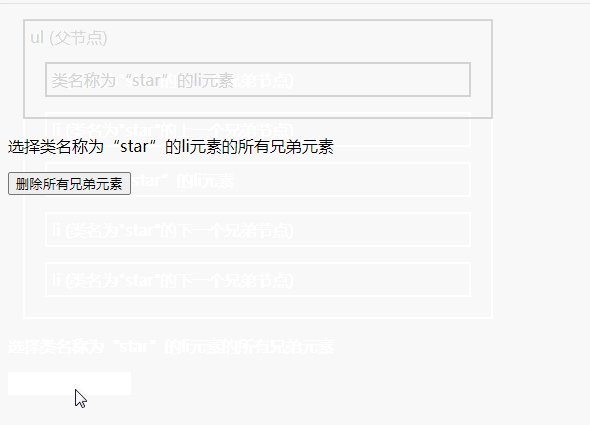
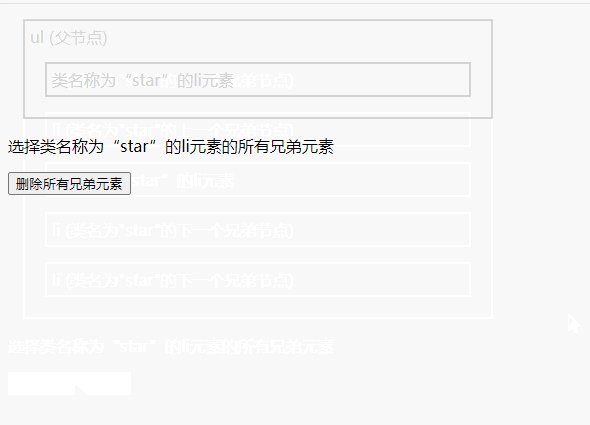
Exemple 1 : Supprimez les nœuds frères obtenus par la méthode siblings()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
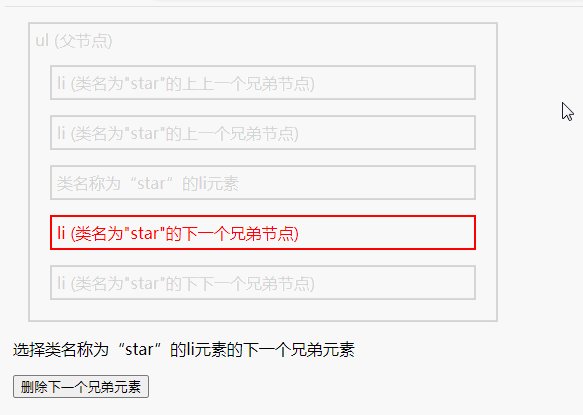
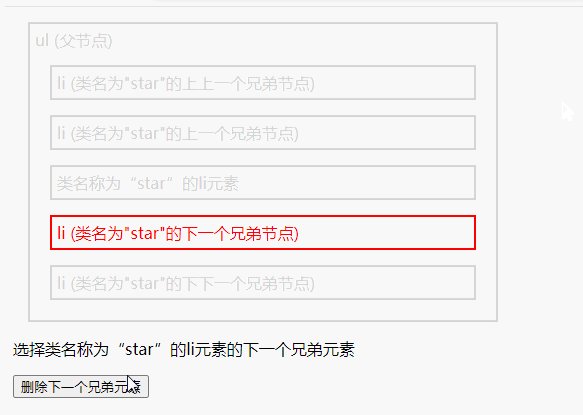
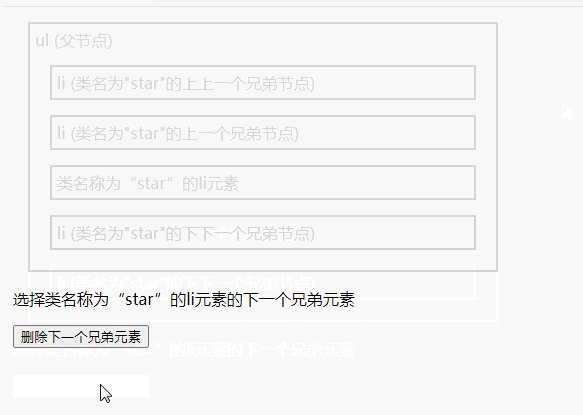
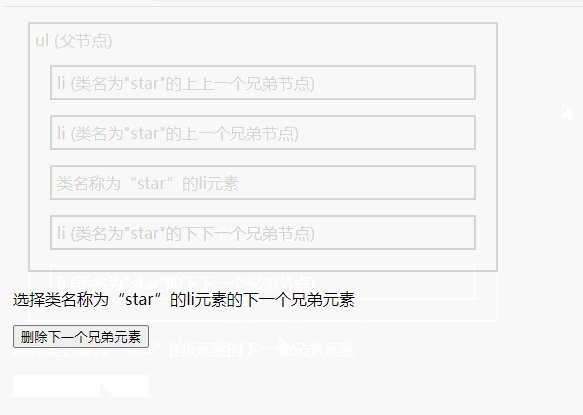
Exemple 2 : Supprimez les nœuds frères obtenu par la méthode next()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").next().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").next().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的下一个兄弟元素</p>
<button>删除下一个兄弟元素</button>
</body>
</html>
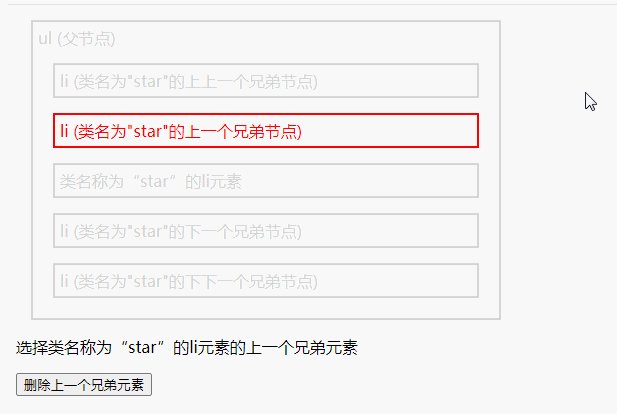
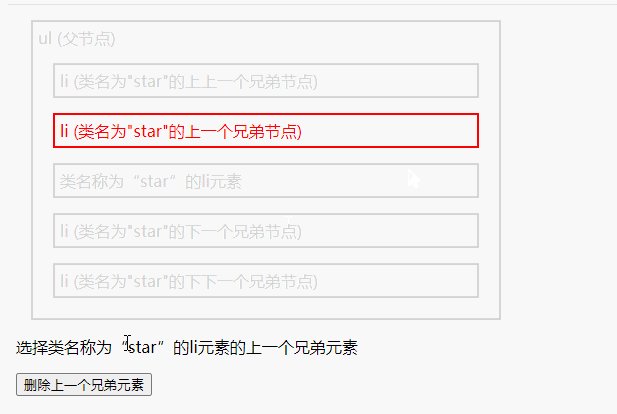
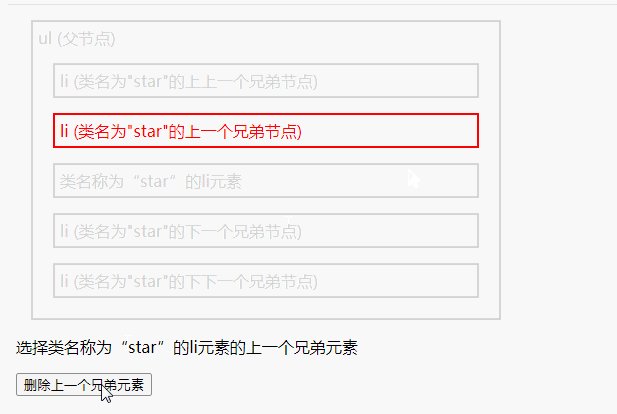
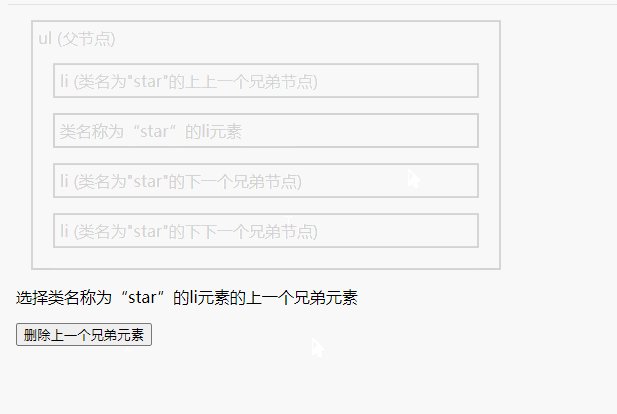
Exemple 3 : Supprimez les nœuds frères obtenus par la méthode prev()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上一个兄弟元素</p>
<button>删除上一个兄弟元素</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer l'attribut en lecture seule dans jquery
- Quelle est l'utilité des frères et sœurs jquery()
- Comment faire disparaître progressivement les images avec jquery
- Comment supprimer l'image d'arrière-plan du corps dans jquery
- Comment ajouter un identifiant à un élément dans jquery
- Comment annuler tous les événements d'un élément dans jquery

