Maison >interface Web >Questions et réponses frontales >Que signifie la transition en CSS3
Que signifie la transition en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 17:44:533668parcourir
Transition en CSS3 signifie "transition" et est un attribut utilisé pour définir l'effet de transition d'un élément. Cet attribut est un attribut abrégé qui peut ajouter un effet d'animation de transition à un élément. Les opérations associées à l'animation de transition peuvent être définies. à travers les paramètres. Syntaxe Il s'agit de "transition : nom d'attribut temps temps de retard de la courbe de vitesse".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie transition en CSS3 ?
Transition signifie transition en CSS3.
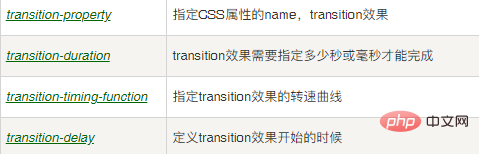
L'attribut de transition définit l'effet de transition de l'élément. Les quatre attributs abrégés sont :
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
- . La syntaxe est :
transition: property duration timing-function delay;
Les paramètres sont représentés comme suit :
 L'exemple est le suivant :
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
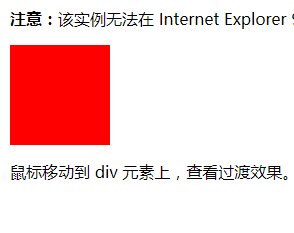
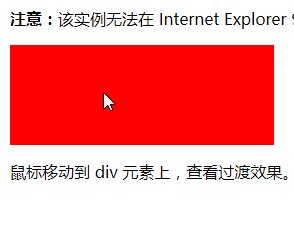
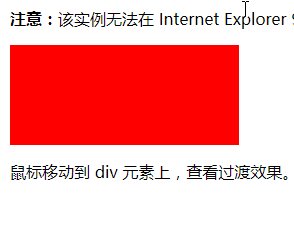
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Le résultat de sortie :
 (Partage de vidéos d'apprentissage :
(Partage de vidéos d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

