Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation du sélecteur d'attribut CSS3
Quelle est l'utilisation du sélecteur d'attribut CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 10:27:414406parcourir
Utilisation : 1. Sélectionnez l'élément avec l'attribut spécifié, la syntaxe est « élément [nom de l'attribut] » ; 2. Sélectionnez l'élément avec la valeur de l'attribut spécifiée, la syntaxe est « élément [nom de l'attribut = valeur de l'attribut] » ; 3. Sélectionnez l'élément avec la valeur d'attribut de préfixe spécifiée Element, la syntaxe est « Element [Attribute Name^=Attribute Value] » ; 4. Sélectionnez l'élément qui spécifie la valeur d'attribut de suffixe, la syntaxe est « Element [Attribute Name$= » ; Valeur d'attribut]".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi servent les sélecteurs d'attributs CSS3 ?
De nombreux sélecteurs d'attributs sont utilisés en CSS3. Grâce à ces sélecteurs d'attributs, les éléments HTML avec les attributs spécifiés sont stylisés. Vous pouvez styliser les éléments HTML qui ont des attributs spécifiés, pas seulement les attributs class et id. Nous pouvons définir le style des éléments selon notre propre conception et créer de belles pages Web. Jetons un coup d'œil aux sélecteurs d'attributs~
E[att^=value]
E[att^=value] Le sélecteur d'attribut fait référence à la sélection de l'étiquette nommée E, et l'étiquette définit l'attribut att , la valeur de l'attribut att contient la sous-chaîne préfixée par valeur. Il convient de noter que E peut être omis. S'il est omis, cela signifie que toute étiquette répondant aux conditions peut être mise en correspondance. Par exemple, div[id^=section] signifie que la correspondance contient l'attribut id et que la valeur de l'attribut id est un élément div commençant par la chaîne « section ».
E[att$=value]
E[att$=value] Le sélecteur d'attribut fait référence à la sélection de l'étiquette nommée E, et l'étiquette définit l'attribut att, et la valeur de l'attribut att contient le sous-caractère suffixé par chaîne de valeur. Comme le sélecteur E[att^=value], l'élément E peut être omis. S'il est omis, cela signifie que tout élément qui remplit la condition peut être mis en correspondance. Par exemple, div[id$=section] signifie que la correspondance contient l'attribut id et que la valeur de l'attribut id est l'élément div se terminant par la chaîne « section ». Le sélecteur
E[att * = value]
E[att * = value] est utilisé pour sélectionner l'étiquette nommée E, et l'étiquette définit l'attribut att, et la valeur de l'attribut att contient la sous-chaîne de valeur. Ce sélecteur est le même que les deux sélecteurs précédents. L'élément E peut également être omis. S'il est omis, cela signifie que tout élément qui remplit la condition peut être mis en correspondance. Par exemple, div[id * = section] signifie que les éléments div correspondants contiennent l'attribut id et que la valeur de l'attribut id contient la chaîne "section".
Dans ce qui suit, E est utilisé pour représenter la balise à sélectionner (il peut s'agir d'un nom de balise, d'un nom de classe, d'un nom d'identifiant, etc.) ; attr est utilisé pour représenter le nom de l'attribut ;
E[attr~=“val”]
Conditions de sélection : 1. Il y a cet attribut dans la balise, et la valeur de l'attribut est uniquement "val". 2. Il y a cet attribut dans la balise, la valeur de l'attribut contient "val" et la valeur "val" doit exister indépendamment.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
Pour faciliter la distinction, faites maintenant flotter chaque p sur une largeur, une hauteur, une couleur d'arrière-plan et une bordure, et utilisez le sélecteur d'attribut pour changer sa couleur d'arrière-plan afin de voir l'effet.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
.p[title~="a"]{
background-color: pink;
}
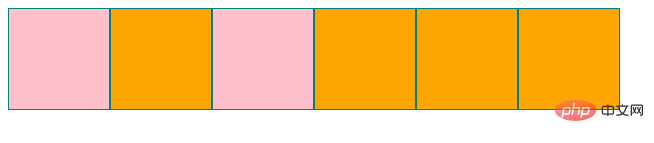
Rendu
Analyse : Vous pouvez voir que le troisième p est également sélectionné car sa valeur d'attribut a trois valeurs : a, b et c. L'une des valeursest a qui remplit la condition, donc elle. est sélectionné.
E[attr|=“val”]
Conditions de sélection : 1. Il y a cet attribut dans la balise, et la valeur de l'attribut est uniquement "val". 2. Il y a cet attribut dans la balise, qui commence par la valeur val et est connecté par "-".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title|="a"]{
background-color: pink;
}
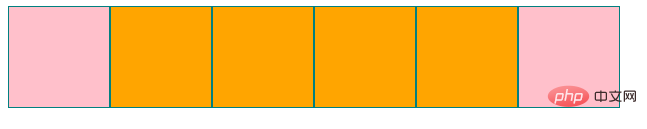
Rendu
Analyse : Le premier et le dernier sont sélectionnés. Le troisième p commence par a mais la valeur suivante n'est pas liée à "-", et la quatrième est liée à "-" mais ne commence pas par a, elle n'est donc pas sélectionnée.
E[attr^="val"]
Conditions de sélection : 1. Il y a cet attribut dans la balise, et la valeur de l'attribut est uniquement "val". 2. Il y a cet attribut dans la balise et la valeur de l'attribut commence par "val".
E[attr$="val"]
Conditions de sélection : 1. Il y a cet attribut dans la balise, et la valeur de l'attribut est uniquement "val". 2. Il y a cet attribut dans la balise et la valeur de l'attribut se termine par "val".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}
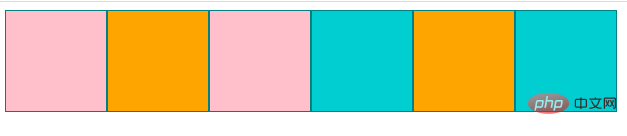
Graphique des résultats
Analyse : La première et les trois valeurs p sont "a" et "a_c". Ce sont toutes des valeurs commençant par a, elles sont donc sélectionnées et l'arrière-plan devient rose. Les quatrième et sixième valeurs p sont "b-a-b" et "a-b". Ce sont toutes des valeurs se terminant par b, elles sont donc sélectionnées et l'arrière-plan est changé en vert saphir foncé.
E[attr*="val"]
Conditions de sélection : 1. Il y a cet attribut dans la balise, et la valeur de l'attribut est uniquement "val". 2. Il y a cet attribut dans la balise, et la valeur de l'attribut contient "val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title*="a"]{
background-color: pink;
}
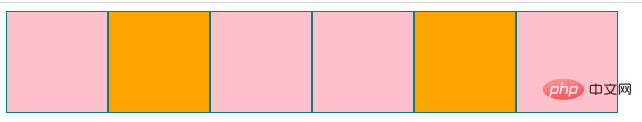
Diagramme des résultats
Analyse : À l'exception du deuxième et du cinquième p, la valeur de l'attribut ne contient pas de a, elle n'a donc pas été sélectionnée.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

