Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation du sélecteur hiérarchique CSS3
Quelle est l'utilisation du sélecteur hiérarchique CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 10:06:472921parcourir
Utilisation : 1. Le sélecteur descendant sélectionne les éléments descendants de l'élément, la syntaxe est "element element {css code}" ; 2. Le sélecteur enfant sélectionne tous les éléments enfants de l'élément, la syntaxe est "element>element { ; css code}"; 3 , Le sélecteur frère adjacent sélectionne l'élément suivant dans le même répertoire de l'élément ; 4. Le sélecteur frère universel sélectionne toutes les balises suivantes dans le même répertoire de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi sert le sélecteur hiérarchique CSS3 ?
Le sélecteur hiérarchique obtient des éléments via la relation hiérarchique entre les éléments HTML DOM. Ses principales relations hiérarchiques incluent les descendants, les parents-enfants, les frères adjacents et les frères universels. relations, les éléments requis peuvent être sélectionnés rapidement et facilement. La syntaxe du sélecteur hiérarchique est la suivante :
| Selector | Type | Description de la fonction |
| E Contenu dans l'élément E correspondant | E > l'élément F correspondant , et l'élément F correspondant est l'élément enfant de l'élément E correspondant | |
| E + F | Sélecteur de frères et sœurs adjacents | sélectionne l'élément F correspondant, et l'élément F correspondant |
| E correspondant element | E ~ FSélecteur universelsélectionne l'élément F correspondant et tous les éléments F correspondants qui suivent l'élément E correspondant | |
|
Les navigateurs IE7 et supérieurs, y compris d'autres navigateurs, prennent en charge les sélecteurs hiérarchiques. (Non pris en charge par IE6) Ce qui suit explique comment utiliser différents sélecteurs hiérarchiques via un fichier HTML : <!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
</html>
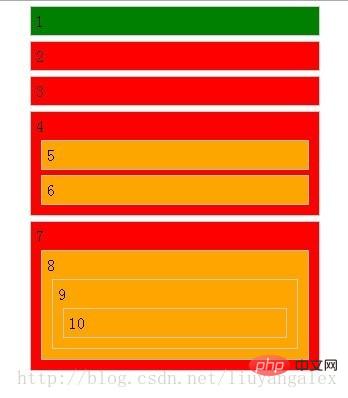
L'effet d'affichage est le suivant :
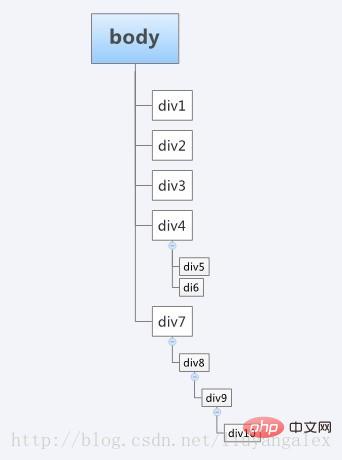
La structure arborescente du DOM est la suivante :
Sélecteur descendant : Le sélecteur descendant (E F) est également appelé sélecteur contenant, et sa fonction est de sélectionner les éléments descendants d'un élément. Par exemple, "E F", E est l'élément ancêtre et F est l'élément descendant, ce qui signifie tous les éléments F descendants de l'élément E ici, qu'il s'agisse d'un élément enfant de E, d'un élément petit-enfant ou. une relation plus profonde, sera sélectionné. En d'autres termes, quel que soit le nombre de relations hiérarchiques que F entretient dans E, l'élément F sera sélectionné. Le sélecteur descendant est utilisé ci-dessous pour changer sa couleur d'arrière-plan, et le style suivant est ajouté à la fin du code CSS de l'élément HTML ci-dessus : p p {background: orange}
L'effet d'affichage est le suivant :
Sélecteur enfant : Sous-sélecteur intelligent Sélectionnez les éléments enfants d'un élément, où E est l'élément parent et F est l'élément enfant, où E>F signifie que tous les éléments enfants F sous l'élément E sont sélectionnés. Ceci est différent du sélecteur descendant. Dans le sélecteur descendant, F est un descendant de E, mais dans E>F, F n'est qu'un élément enfant de E. Le code suivant permet de changer la couleur de fond du sous-élément p sous le corps : body > p {background:green;}
L'effet d'affichage est le suivant :
Sélecteur de frère adjacent : Le frère adjacent Le sélecteur peut sélectionner celui immédiatement adjacent à un élément qui suit un autre élément ayant le même élément parent. En d’autres termes, E et F sont des éléments frères, et l’élément F est derrière l’élément E et adjacent. Le code suivant est utilisé pour changer la couleur d'arrière-plan des éléments frères adjacents de l'élément p avec la classe active. Pour plus de commodité, ajoutez l'attribut class au premier élément p de l'élément HTML ci-dessus, comme suit : <p class="active">1</p>. Puis dans son CSS Le code ajoute enfin le style suivant : .active + p {background:lime}
L'effet d'affichage est le suivant :
Sélecteur universel de frères et sœurs : est utilisé pour sélectionner tous les éléments frères derrière un élément, ils sont similaires aux sélecteurs d'éléments frères adjacents et doivent être dans le même élément parent, c'est-à-dire que l'élément E et l'élément F sont des éléments frères et que l'élément F est après l'élément E. Ajoutez le style suivant à la fin du code HTML CSS ci-dessus : .active ~ p {background:red;}
L'effet d'affichage est le suivant :
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS) |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!