Maison >interface Web >Questions et réponses frontales >Que signifie la double bordure CSS3 ?
Que signifie la double bordure CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-22 16:42:283488parcourir
En CSS3, une bordure à double ligne signifie que la bordure de l'élément est constituée de deux lignes simples et que l'intervalle entre elles est égal à la valeur de largeur de bordure spécifiée. Vous pouvez utiliser l'attribut "border-style" pour définir la bordure de l'élément sur lignes doubles, définissez simplement la valeur de l'attribut sur double et la syntaxe est "{border-style:double;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie la bordure à double ligne CSS3 ?
La bordure à double ligne signifie que la bordure de l'élément est composée de deux lignes simples et que l'intervalle entre elles est égal à la valeur de largeur de bordure spécifiée
Les jeux d'attributs de style de bordure les quatre bordures d'un style d'élément. Cette propriété peut avoir une à quatre valeurs.
La valeur de l'attribut est double pour définir des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
Les autres valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
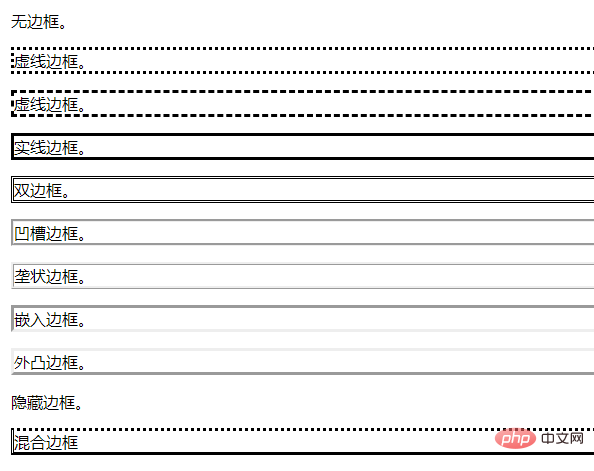
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

