Maison >interface Web >Questions et réponses frontales >Quel est le sens de rotation de rotateX en CSS3
Quel est le sens de rotation de rotateX en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-22 17:34:172969parcourir
Le sens de rotation de rotateX en CSS3 : 1. Lorsque la valeur de l'angle de rotation de la méthode rotateX() est une valeur positive, le sens de rotation de l'élément est dans le sens antihoraire face à la direction positive de l'axe des x ; rotation de la méthode rotateX() Lorsque la valeur de l'angle est une valeur négative, le sens de rotation de l'élément est dans le sens des aiguilles d'une montre face au sens positif de l'axe des x.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le sens de rotation de Rotate Beautiful.
En CSS3, nous pouvons utiliser transform:rotate(); pour faire pivoter les éléments. Dans l'état par défaut, lorsque l'angle est positif, l'élément tourne dans le sens des aiguilles d'une montre autour de l'axe z.
transform: rotate(45deg);//绕z轴顺时针旋转45°

 Pour les débutants, il est plus facile de déterminer la direction lorsqu'un élément tourne sur un plan, mais c'est plus difficile dans un espace tridimensionnel.
Pour les débutants, il est plus facile de déterminer la direction lorsqu'un élément tourne sur un plan, mais c'est plus difficile dans un espace tridimensionnel.
Comment utiliser :
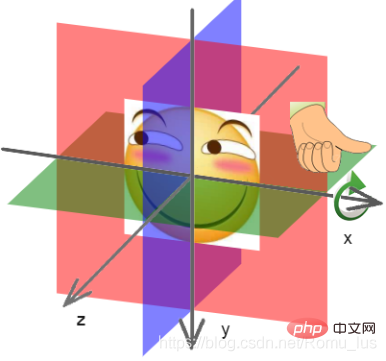
Tenez doucement votre main gauche, avec votre pouce pointant dans le sens positif de l'axe de rotation, et la direction indiquée par les quatre doigts est la direction de rotation.
Exemple :
transform: rotateX(45deg);//以x为轴顺时针旋转45°
Le sens de rotation de l'image prévu est indiqué par la flèche :
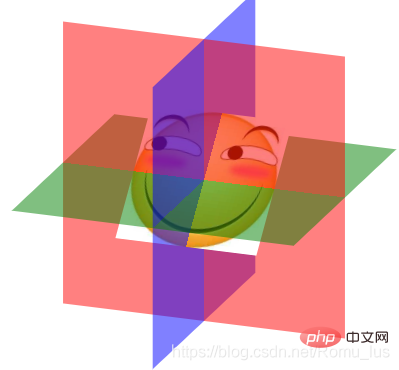
Rotation réelle : 
Lorsque vous l'utilisez, vous devez faire attention à ce que l'axe y soit vers le bas
(Apprentissage du partage de vidéos :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

