Maison >interface Web >Questions et réponses frontales >Comment obtenir un changement de couleur entrelacé dans jquery
Comment obtenir un changement de couleur entrelacé dans jquery
- 青灯夜游original
- 2022-04-22 17:25:072072parcourir
Méthode d'implémentation : 1. Utilisez "$("Element:nth-of-type(keyword)")" pour sélectionner respectivement les éléments de lignes paires et de lignes impaires, définissez "pair" pour sélectionner les éléments pairs et "impair" pour sélectionner Élément de nombres impairs ; 2. Utilisez "css("attribut de couleur", "valeur de couleur")" pour ajouter différents styles de couleur aux éléments de lignes paires et de lignes impaires respectivement.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery pour obtenir un changement de couleur entrelacé
méthode d'implémentation :
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, å¾®è½¯é ›… é»', Tahoma, Arial, sans-serif">Utilisez le sélecteur <code><span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">使用</span>:nth-of-type():nth-of-type() pour sélectionner les lignes paires et les lignes impairesUtilisez css() pour sélectionner les lignes paires et lignes impaires respectivement Ajoutez des styles et définissez différentes couleurs
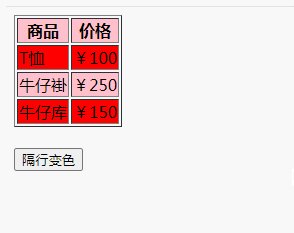
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
Description :
: le sélecteur nth-of-type(n) sélectionne le nième élément enfant d'un type spécifique qui appartient à son élément parent de tous les éléments.
Lorsqu'il est utilisé avec les mots-clés pair et impair, vous pouvez sélectionner des lignes paires et impaires
even sélectionne chaque sous-élément pair.
impair Sélectionnez chaque élément enfant impair.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

