Maison >interface Web >Questions et réponses frontales >Comment masquer la zone de texte dans jquery
Comment masquer la zone de texte dans jquery
- 青灯夜游original
- 2022-04-22 11:41:032610parcourir
Méthode : 1. Utilisez hide(), la syntaxe est "$("textarea").hide()"; 2. Utilisez slideUp(), la syntaxe est "$("textarea").slideUp()"; 3. Utilisez fadeOut(), syntaxe "$("textarea").fadeOut()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3. La balise
La zone de texte peut contenir une quantité illimitée de texte et la police par défaut du texte est une police à largeur fixe (généralement Courier).
Comment masquer la zone de texte dans jquery
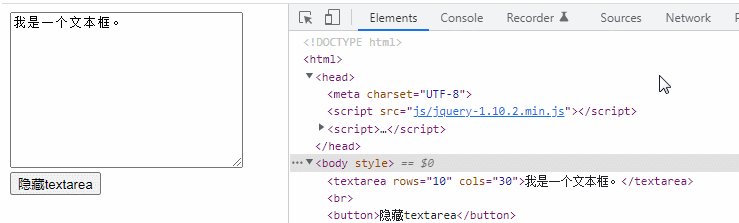
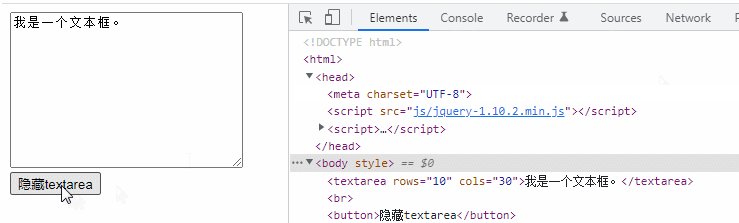
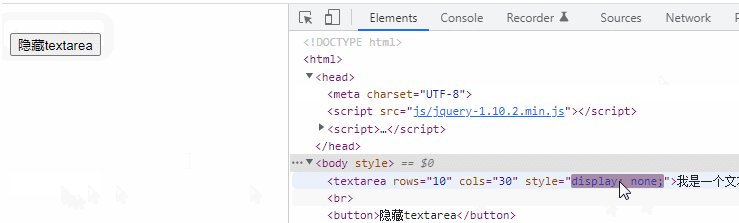
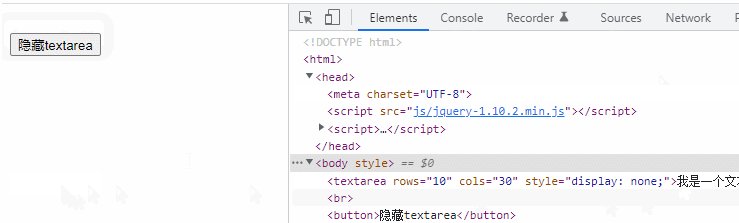
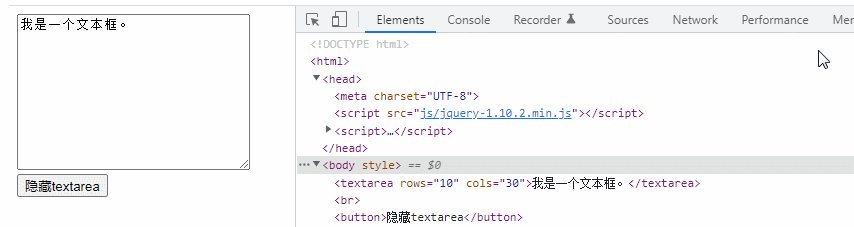
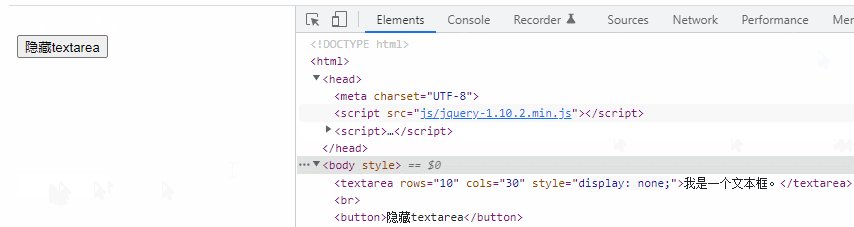
Méthode 1 : utilisez la méthode hide()
hide() pour masquer l'élément sélectionné. Les éléments masqués ne seront pas entièrement affichés (n'affectant plus la mise en page de la page).
L'effet de cette méthode est similaire à la propriété CSS display:none.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
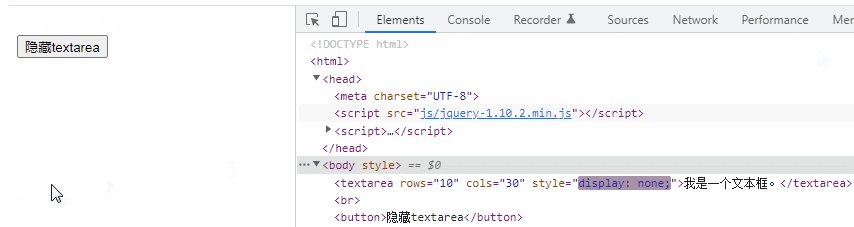
Méthode 2 : Utilisez la méthode slideUp()
slideUp() pour masquer l'élément sélectionné de manière coulissante. Les éléments masqués ne seront pas entièrement affichés (n'affectant plus la mise en page de la page).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
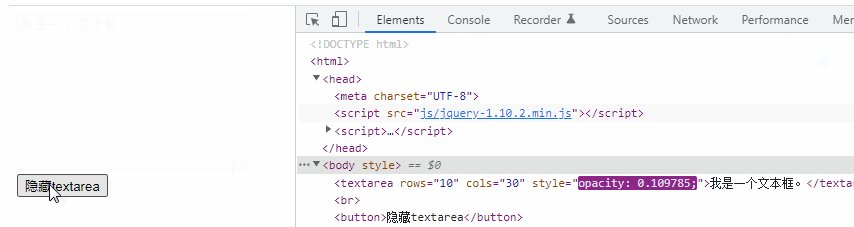
Méthode 3 : Utilisez la méthode fadeOut()
fadeOut() pour modifier progressivement l'opacité de l'élément sélectionné de visible à caché (effet de fondu).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire disparaître progressivement les images avec jquery
- Comment changer les images en cliquant dans jquery
- Comment supprimer l'image d'arrière-plan du corps dans jquery
- Comment calculer le nombre d'éléments sous un certain élément dans jquery
- Comment supprimer tous les éléments sous un nœud dans jquery
- Comment réaliser l'échange d'affichage et de masquage dans jquery

