Maison >interface Web >Questions et réponses frontales >Comment définir la rotation au point central de rotation en CSS3
Comment définir la rotation au point central de rotation en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 10:50:229130parcourir
En CSS3, vous pouvez utiliser l'attribut "transform-origin" pour définir le point central de rotation de la rotation. Cet attribut peut modifier la position de l'élément transformé. Le premier paramètre définit la position de rotation de l'axe x, et le. le deuxième paramètre définit la position de rotation de l'axe y, la syntaxe est "transform-origin:x-axis position y-axis position".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le point central de rotation de rotation en CSS3
La fonction rotate() est une fonction intégrée qui est utilisée pour faire pivoter des éléments en fonction d'un angle donné en tant que paramètre. L'angle peut être réglé en degrés, ticks, radians ou tours.
Utilisation :
rotate( angle )
Paramètres : Cette fonction accepte un seul paramètre angle représentant l'angle de rotation. Les angles positifs et négatifs font tourner l'élément respectivement dans le sens des aiguilles d'une montre et dans le sens inverse.
L'exemple suivant illustre la fonction rotate() en CSS :
Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/189/234/232/1650768555372311.jpg" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>Sortie :

L'attribut transform-Origin permet de changer la position de l'élément transformé.
L'élément de transformation 2D peut modifier les axes X et Y de l'élément. Transformez les éléments en 3D et modifiez également l'axe Z de l'élément.
La syntaxe est la suivante :
transform-origin: x-axis y-axis z-axis;
x-axis définit l'endroit où la vue est placée sur l'axe X.
l'axe Y définit l'endroit où la vue est placée sur l'axe Y.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
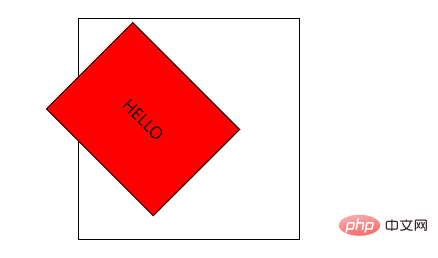
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

