Maison >interface Web >Questions et réponses frontales >CSS3 a-t-il un effet d'ombre ?
CSS3 a-t-il un effet d'ombre ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-22 18:22:121611parcourir
Il existe des effets d'ombre en CSS3 ; ce sont : 1. Effet d'ombre de texte, utilisez l'attribut "text-shadow", la syntaxe est "text-shadow : horizontal et vertical..." ; Attribut "box-shadow", la syntaxe est "box-shadow : horizontal et vertical...".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Le CSS3 a-t-il un effet d'ombre ?
1. L'attribut "text-shadow" représente l'ombre du texte
La syntaxe est
text-shadow:水平阴影 垂直阴影 模糊程度 颜色
L'attribut text-shadow connecte un ou plusieurs textes d'ombre. L'attribut est une ombre, spécifiant toutes les 2 ou 3 valeurs de longueur et une valeur de couleur facultative séparée par des virgules. La longueur expirée est 0.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px #FF0000;}
</style>
</head>
<body>
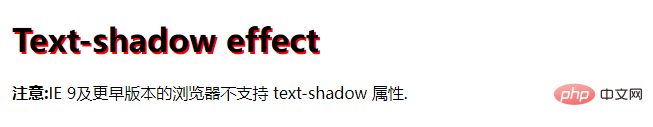
<h1>Text-shadow effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>Résultat de sortie : 
2. "box-shadow" représente l'ombre de la boîte
La syntaxe est
box-shadow:水平阴影 垂直阴影 模糊距离 大小
L'attribut boxShadow ajoute une ou plusieurs ombres déroulantes. à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
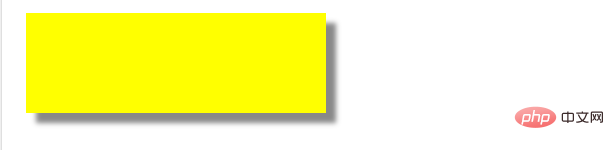
<div></div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le code CSS3 pour ajouter une ombre au titre
- Comment définir l'arrière-plan pour qu'il soit centré et non carrelé en CSS
- Comment configurer img pour qu'il se retourne horizontalement en CSS3
- Des choses que vous ne savez peut-être pas sur les variables CSS !
- Comment modifier la classe CSS dans jquery

