Maison >interface Web >Questions et réponses frontales >Comment ajouter du contenu à la fin d'un div dans jquery
Comment ajouter du contenu à la fin d'un div dans jquery
- 青灯夜游original
- 2022-04-27 19:47:073399parcourir
Méthode ajoutée : 1. Utilisez append(), la syntaxe "$("div").append("content value")" pour insérer le contenu spécifié à la fin du div 2. Utilisez appendTo(), le syntaxe "$ ("content value").appendTo("div")", vous pouvez insérer le contenu spécifié à la fin du div.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery propose deux façons d'ajouter du contenu à la fin d'un div :
méthode append( )
méthode appendTo( )
Remarque : appendTo( ) et append( ) sont deux fonctions de méthode Bien que similaires, elles insèrent toutes deux du contenu "à la fin" à l'intérieur de l'élément sélectionné, mais les objets d'opération des deux sont inversés.
1. Utilisez la méthode append()
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :
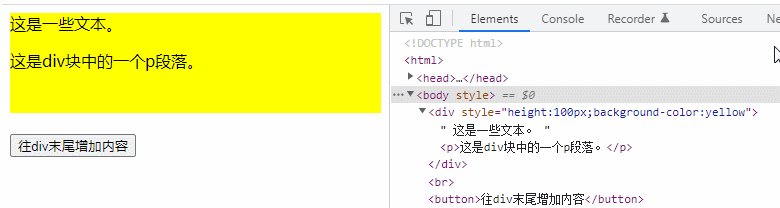
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
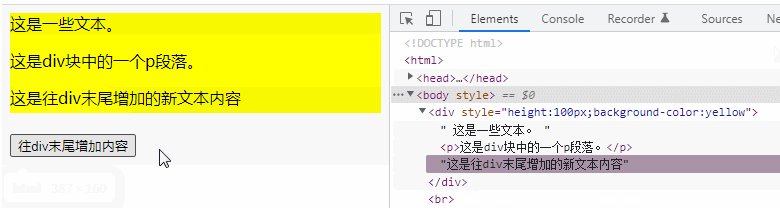
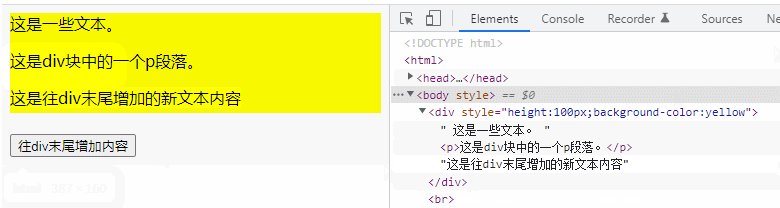
$("button").click(function() {
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
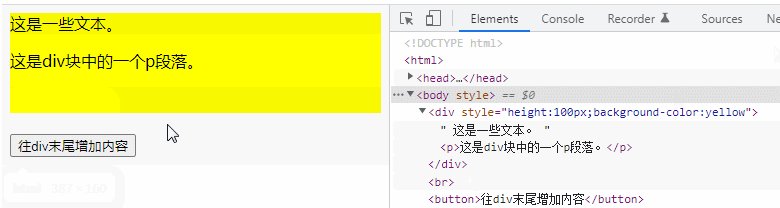
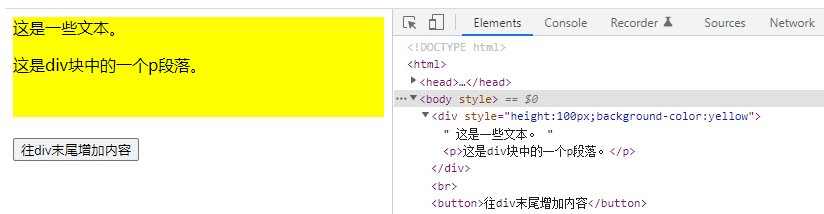
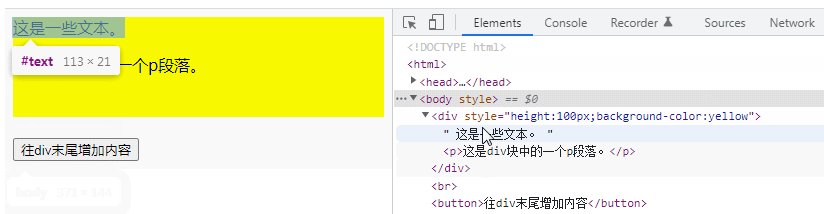
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
2. Utilisez la méthode appendTo()
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
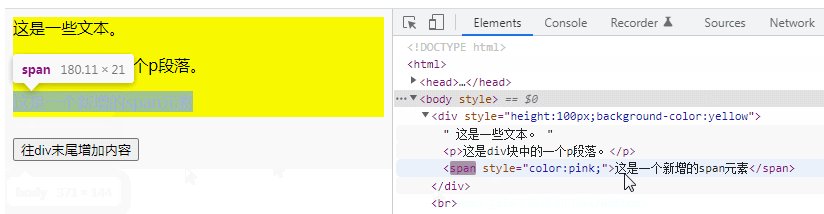
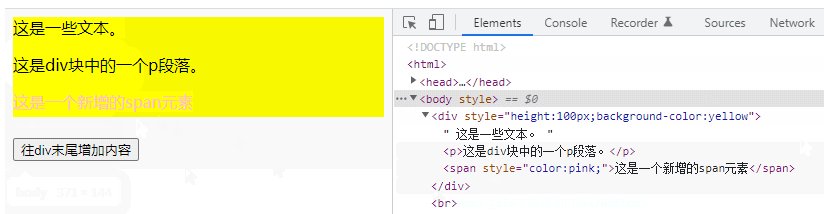
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

