Maison >interface Web >Questions et réponses frontales >Comment effacer la largeur maximale de l'élément (largeur maximale) dans jquery
Comment effacer la largeur maximale de l'élément (largeur maximale) dans jquery
- 青灯夜游original
- 2022-04-27 20:03:033873parcourir
Comment effacer la largeur maximale : 1. Utilisez css(), la syntaxe "$("specified element").css("max-width","none""); 2. Utilisez attr(), la syntaxe "$ ("élément spécifié").attr("style","max-width:none;")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Le style de largeur maximale de l'élément
L'attribut max-width définit la largeur maximale de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
Comment effacer la largeur maximale de l'élément (largeur maximale) dans jquery
Méthode 1 : utilisez css() pour définir la valeur de largeur maximale sur aucune
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
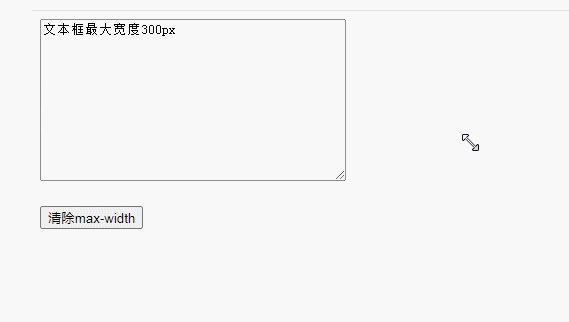
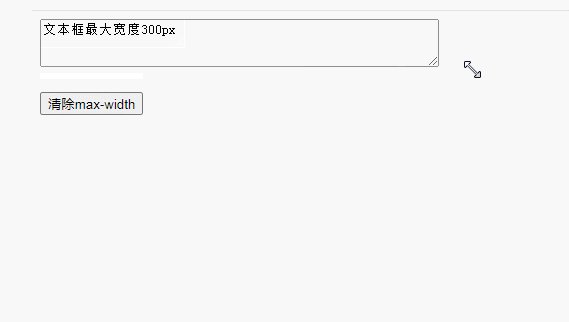
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
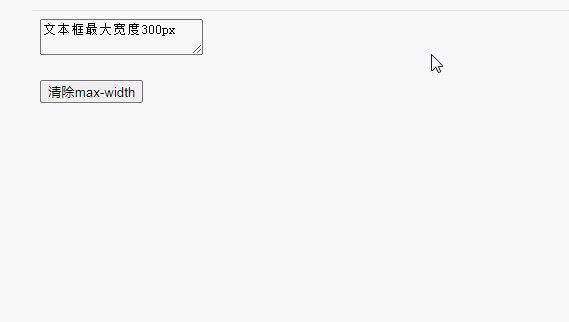
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
2, Utilisez attr() pour définir la valeur de max-width sur none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
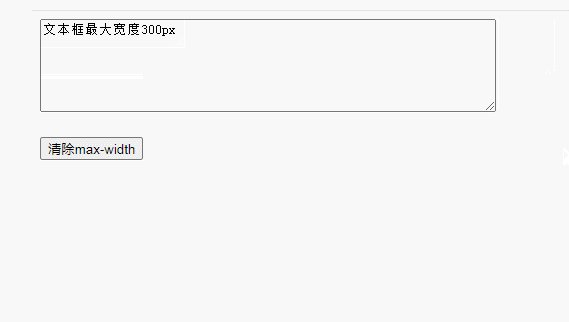
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo frontale Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer Click Div pour glisser vers la gauche et se cacher dans jquery
- Jquery peut-il lier des événements à plusieurs éléments en même temps ?
- Comment ajouter des nœuds frères et sœurs dans jquery
- Comment supprimer plusieurs classes dans jquery
- Comment supprimer l'attribut caché dans jquery
- Comment supprimer l'élément lui-même dans jquery

