Maison >interface Web >Questions et réponses frontales >Comment cacher le premier tr dans jquery
Comment cacher le premier tr dans jquery
- 青灯夜游original
- 2022-04-27 20:20:302671parcourir
Méthode Hide : 1. Utilisez le sélecteur ":first" pour obtenir le premier élément tr, la syntaxe est "$("tr:first"" 2. Utilisez hide() ou fadeOut() pour masquer le tr obtenu. element , la syntaxe est "tr element.hide(valeur en milliseconde)" ou "tr element.fadeOut(valeur en milliseconde)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
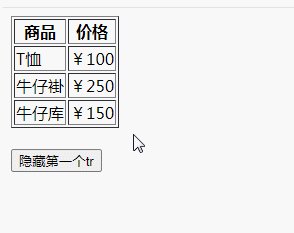
élément tr
Un élément
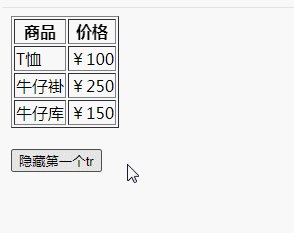
Méthode jquery pour masquer le premier tr
Idée d'implémentation :
Obtenir le premier élément tr de la table
Masquer l'élément tr obtenu
Méthode de mise en œuvre :
Vous pouvez utiliser le sélecteur :first pour obtenir le premier élément tr
Vous pouvez utiliser la méthode hide() ou fadeOut() pour masquer l'élément sélectionné
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
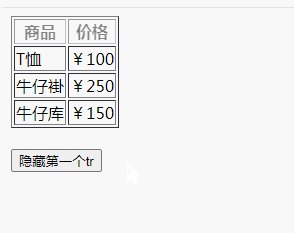
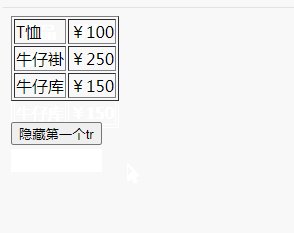
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

