Maison >interface Web >Questions et réponses frontales >Comment ajouter des nœuds frères et sœurs dans jquery
Comment ajouter des nœuds frères et sœurs dans jquery
- 青灯夜游original
- 2022-04-27 17:59:284855parcourir
Comment ajouter des nœuds frères dans jquery : 1. Utilisez before(), la syntaxe "$(specified element).before(sibling node)", vous pouvez insérer des nœuds frères avant l'élément spécifié ; 2. Utilisez after(), la syntaxe "$ (élément spécifié).after (nœud frère)", vous pouvez insérer des nœuds frères après l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les deux méthodes suivantes pour ajouter des nœuds frères et sœurs
méthode before() : Insérez le contenu spécifié avant l'élément sélectionné.
Méthode after() : Insère le contenu spécifié après l'élément sélectionné.
1. Utilisez before() pour ajouter des nœuds frères et sœurs vers l'avant
before() peut insérer des nœuds frères avant l'élément spécifié
Syntaxe :
$(A).before(B)
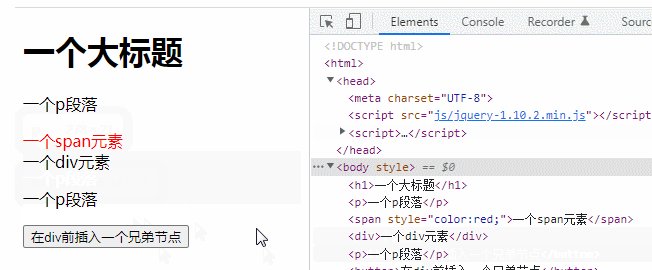
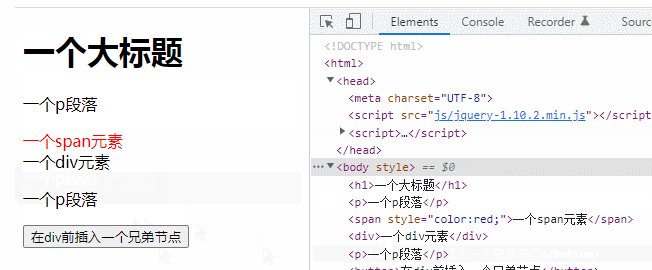
signifie insérer des nœuds frères B devant le nœud A.
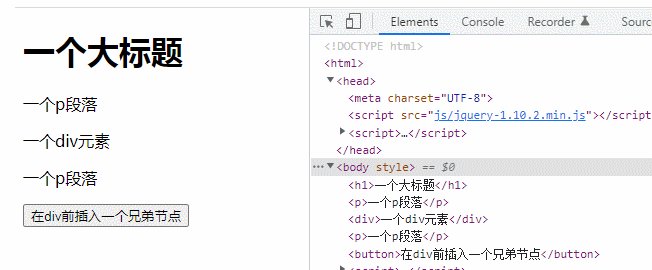
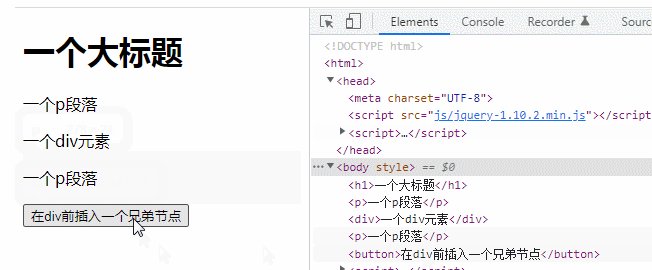
example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2. A Insérez le nœud frère B derrière l'extérieur du nœud.
Exemple :$(A).after(B)
-
[Apprentissage recommandé :
Tutoriel vidéo jQuery ,
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir un événement click pour supprimer l'élément div dans jquery
- Comment obtenir un changement de couleur entrelacé dans jquery
- Comment vider le tableau sauf les deux premières lignes dans jquery
- Comment jquery détermine-t-il de quel type d'élément il s'agit ?
- Que signifie la fermeture de jquery ?
- Qu'est-ce que jquery grésillement

