Maison >interface Web >Questions et réponses frontales >Comment supprimer le troisième élément li dans jquery
Comment supprimer le troisième élément li dans jquery
- 青灯夜游original
- 2022-04-27 20:31:132352parcourir
Comment supprimer le 3ème élément li dans jquery : 1. Utilisez le sélecteur ":nth-child(n)" pour sélectionner le 3ème élément li, la syntaxe est "$("li:nth-child(3)") "; 2. Utilisez Remove() pour supprimer l'élément sélectionné et son contenu interne. La syntaxe est "specify li element.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime le 3ème élément li
Idée d'implémentation :
Sélectionnez le 3ème élément li
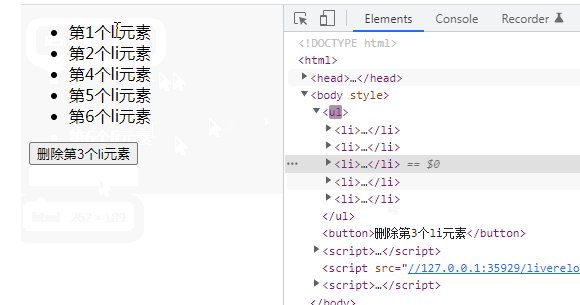
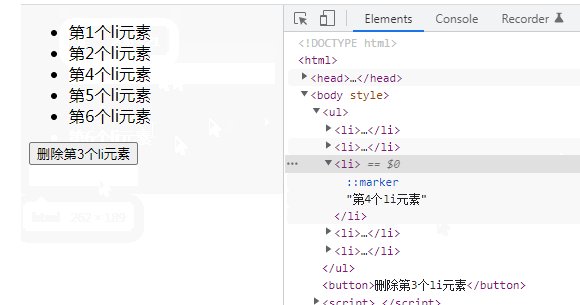
Supprimez l'élément li obtenu
Méthode d'implémentation :
-
Sélectionnez un poste spécifique L'élément sélectionné peut être supprimé à l'aide de la méthode
:nth-child(n)选择器,想要选取第3个li元素,则可设置li:nth-child(3) -
L'élément sélectionné peut être supprimé à l'aide de la méthode Remove()
Utilisez la méthode Remove() pour supprimer un élément et tout son contenu.
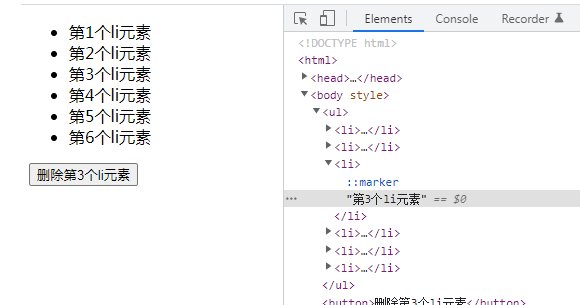
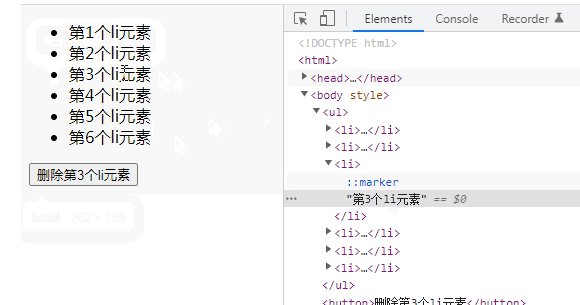
Exemple de mise en œuvre :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

