Maison >interface Web >Questions et réponses frontales >Comment supprimer plusieurs classes dans jquery
Comment supprimer plusieurs classes dans jquery
- 青灯夜游original
- 2022-04-27 18:30:045513parcourir
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer plusieurs classes. Il vous suffit de transmettre le nom de la classe en tant que paramètre à la méthode. La syntaxe est "$(selector).removeClass("Class Name List"). " , plusieurs noms de classes sont séparés par des espaces ; si le paramètre est omis, toutes les classes seront supprimées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer plusieurs classes. La méthode
removeClass() supprime une ou plusieurs classes de l'élément sélectionné.
Syntaxe :
$(selector).removeClass(class)
| Paramètres | Description |
|---|---|
| class |
Facultatif. Spécifie le nom de la classe à supprimer. Si vous devez supprimer plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe. Si ce paramètre n'est pas défini, toutes les classes seront supprimées. |
Si la méthode removeClass() ne spécifie pas de paramètres, cette méthode supprimera toutes les classes des éléments sélectionnés.
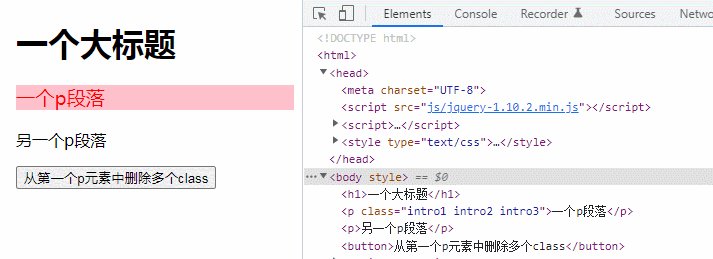
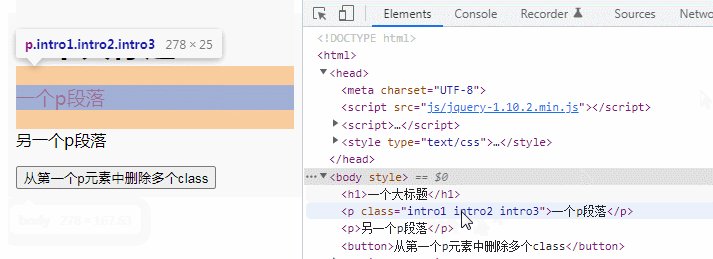
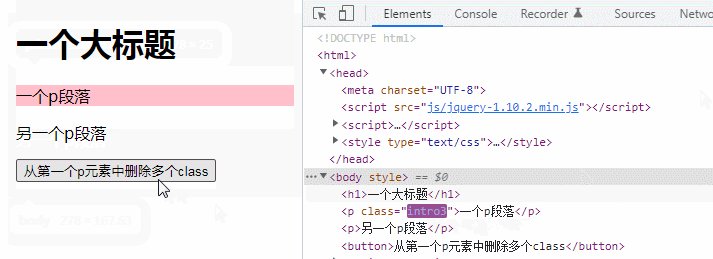
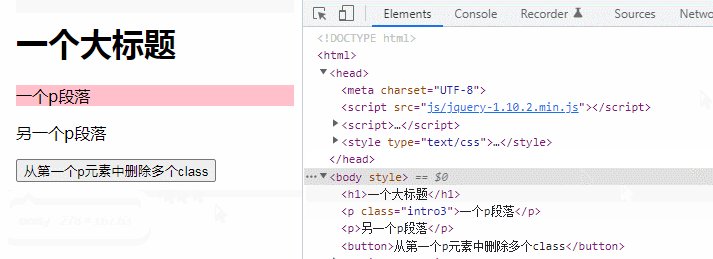
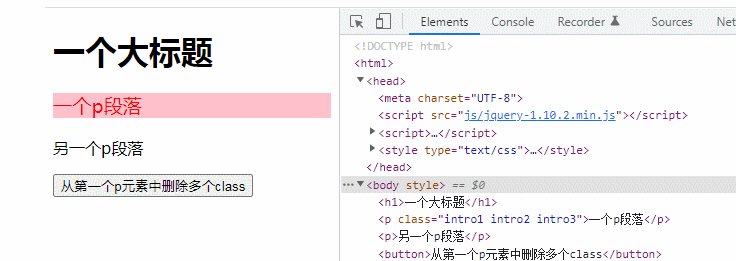
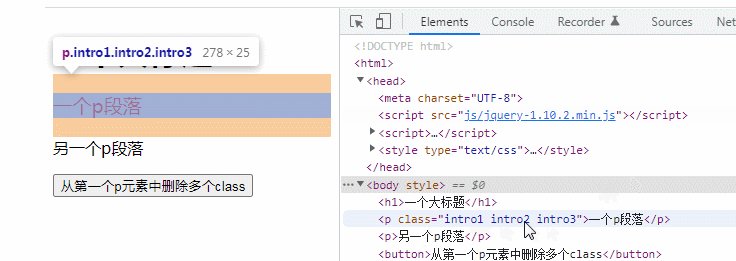
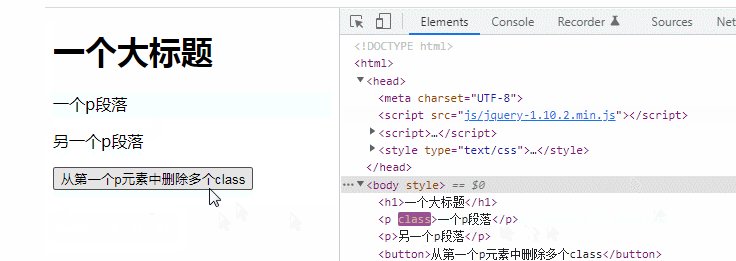
Exemple 1 : Supprimer plusieurs classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
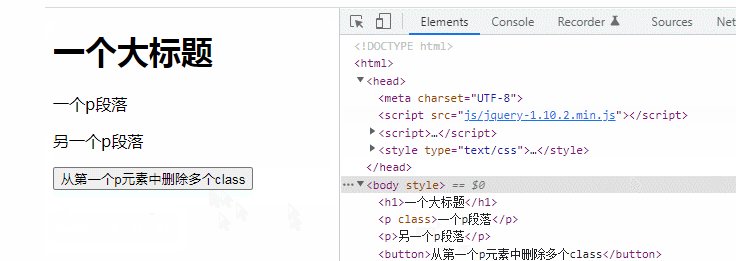
Exemple 2 : Supprimer toutes les classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo frontale Web 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer le dernier nœud dans jquery
- Comment convertir la première lettre en majuscule dans jquery
- Que signifie la fermeture de jquery ?
- Comment arrêter settimeout dans jquery
- Jquery peut-il lier des événements à plusieurs éléments en même temps ?
- Comment ajouter des nœuds frères et sœurs dans jquery

