Maison >interface Web >Questions et réponses frontales >Comment convertir la première lettre en majuscule dans jquery
Comment convertir la première lettre en majuscule dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 15:26:532916parcourir
Dans jquery, vous pouvez utiliser la méthode CSS pour convertir la première lettre en majuscule. Cette méthode peut définir l'attribut de style de l'élément. Définissez simplement la valeur de l'attribut "text-transform" de l'élément pour mettre en majuscule. .css('text-transform','capitalize')".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment convertir la première lettre des lettres jquery en majuscules
Dans jquery, vous pouvez utiliser la méthode css() pour définir le style anglais afin que la première lettre soit majuscule. La méthode
css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné. La propriété
text-transform contrôle la casse du texte.
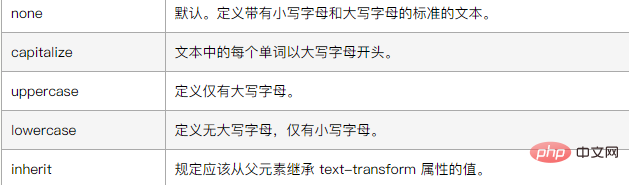
La valeur de l'attribut text-transform est la suivante :

L'exemple est le suivant :
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery met les lettres initiales anglaises en majuscules. Utilisez un div pour créer une ligne de texte à tester. Définissez l'attribut id de la balise div sur abc.
Dans la balise js, utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.
Dans la méthode de fonction, obtenez l'objet div via l'identifiant et utilisez la méthode css() pour définir l'attribut text-transform en majuscule pour mettre en majuscule la première lettre de la langue anglaise.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
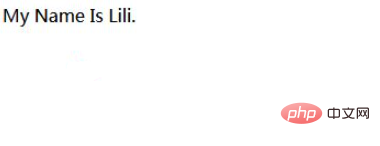
</html>Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez div pour créer une ligne de texte et définissez l'attribut id de la balise div sur abc.
2. Dans la balise js, utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.
3. Dans la méthode function, obtenez l'objet div via l'identifiant et utilisez la méthode css() pour définir l'attribut text-transform en majuscule pour mettre en majuscule la première lettre de la langue anglaise.
4. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

