Maison >interface Web >Questions et réponses frontales >Quelle est l'utilité du nième en CSS
Quelle est l'utilité du nième en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-27 18:34:394241parcourir
nième utilisation : 1. ":nth-child(n)" correspond au nième élément enfant ; 2. ":nth-last-child(n)" correspond réciproquement au nième élément enfant ; 3. ":nth-of- ; type(n)" correspond au nième sous-élément du même type ; 4. ":nth-last-of-type(n)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est l'utilisation de nth en CSS
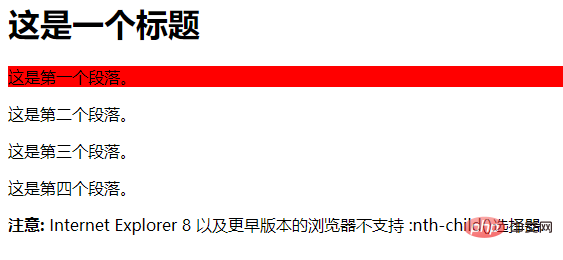
1 :nth-child(n)
:nth-child(n) Le sélecteur correspond au nième élément enfant dans l'élément parent, et il n'y a pas de limite. le type d'élément.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持 :nth-child()选择器.</p>
</body>
</html>Résultat de sortie :

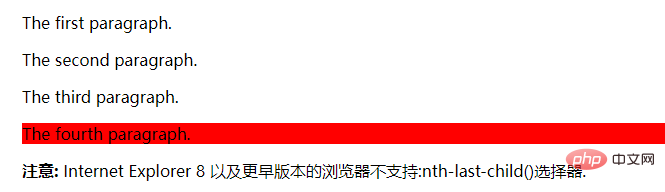
2, :ntième-dernier-enfant(n)
:ntième-dernier-enfant(n) Le sélecteur correspond à l'élément qui lui appartient Chaque élément de N enfants, quel que soit le type de l'élément, est compté en commençant par le dernier élément enfant.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持:nth-last-child()选择器.</p>
</body>
</html>Résultat de sortie :

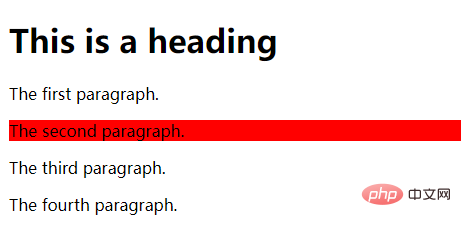
3, :nth-of-type(n)
:nth-of-type(n) le sélecteur correspond au nième du même type de frères au même niveau.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>Résultat de sortie :

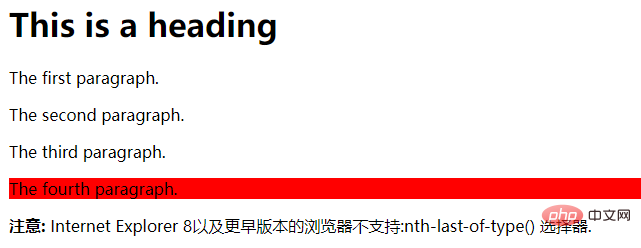
4, nth-last-of-type(n)
:nth-last-of-type(n) le sélecteur correspond au même type L'avant-dernier nième élément frère de .
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器不支持:nth-last-of-type() 选择器.</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les trois nouveaux effets de bordure ajoutés à CSS3 ?
- Quels sont les avantages de la disposition div css par rapport à la disposition des tableaux ?
- Comment obtenir un effet de masquage de la souris en CSS3
- Comment annuler le type de style d'affichage de la liste non ordonnée en CSS
- Qu'est-ce que le principe de proximité du style CSS ?

