Maison >interface Web >Questions et réponses frontales >Comment annuler le type de style d'affichage de la liste non ordonnée en CSS
Comment annuler le type de style d'affichage de la liste non ordonnée en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-27 17:30:233840parcourir
Méthode d'annulation : 1. Utilisez l'attribut "list-style" pour annuler le style de petit point noir de la liste non ordonnée. La syntaxe est "liste non ordonnée {list-style:none}" ; 2. Utilisez l'attribut display pour annuler. la liste non ordonnée s'affiche en lignes, la syntaxe est "liste non ordonnée {display:inline}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler le type de style d'affichage d'une liste non ordonnée en css
Liste non ordonnée
Le tri de la liste non ordonnée signifie qu'il n'y a pas de numéro de série, mais par défaut un point sera affiché devant
- 第一句
- 第二句
- 第三句
- 第四句
Exemple :
nbsp;html> <meta> <title></title>
- 第一句
- 第二句
- 第三句
- 第四句
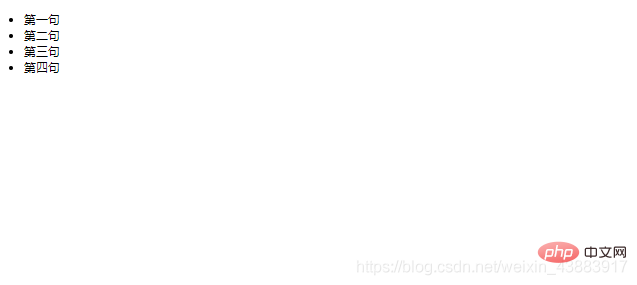
Capture d'écran de l'effet : 
例

En utilisant list-style: none, vous pouvez supprimer le point. Vous pouvez supprimer les points en écrivant un attribut de style ou un sélecteur dans la balise ul, et en ajoutant
list-style: none;.
nbsp;html>
<meta>
<style>
#aa{
list-style: none;
}
</style>
<title></title>
|
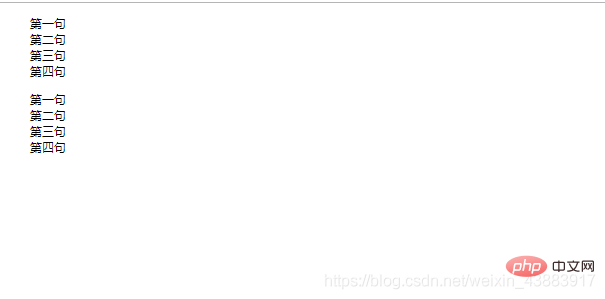
Capture d'écran de l'effet : |
|---|---|
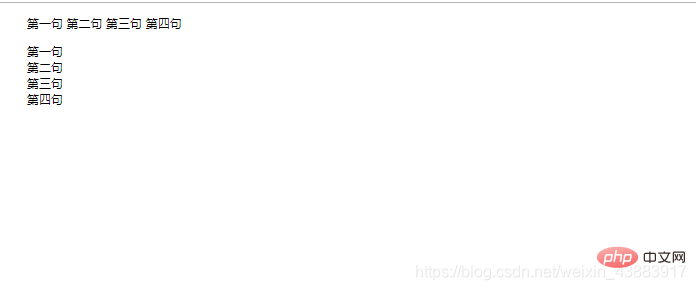
| Affiché en lignes | |
| La liste ordonnée et l'ONU la liste ordonnée occupe une ligne par défaut Oui. appuyez sur Ils sont affichés en lignes, mais nous pouvons également les afficher sur une seule ligne, ce qui peut être réalisé grâce à l'attribut display. | |
| attribut d'affichage |
aucun
n'affiche pas
blocéléments au niveau du bloc (affichage en colonne)
inline 
Éléments en ligne (affichage en ligne )
nbsp;html>
<meta>
<style>
.aa li{
display: inline; <!-- 行内元素(行显示) --> }
.bb li{
display: none; <!-- 不显示 --> }
.cc li{
display: block; <!-- 块内元素(列显示) --> }
</style>
<title></title>
<ol>
<li>第一句</li>
<li>第二句</li>
<li>第三句</li>
<li>第四句</li>
</ol>
- 第一句
- 第二句
- 第三句
- 第四句
- 第一句
- 第二句
- 第三句
- 第四句
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

