Maison >interface Web >Questions et réponses frontales >Quel attribut peut obtenir un effet de mise à l'échelle en CSS3
Quel attribut peut obtenir un effet de mise à l'échelle en CSS3
- 青灯夜游original
- 2022-04-25 15:51:332117parcourir
L'attribut transform peut être utilisé pour obtenir des effets de mise à l'échelle en CSS3. L'attribut transform peut être utilisé avec la fonction scaleX() pour obtenir un effet de mise à l'échelle horizontale, avec la fonction scaleY() pour obtenir un effet de mise à l'échelle verticale et avec la fonction "scale(x,y)" pour obtenir un effet de mise à l'échelle horizontale et verticale simultanée. mise à l'échelle.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Ce qui peut obtenir un effet de mise à l'échelle en CSS3, c'est l'attribut transform.
L'attribut transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
L'attribut de transformation et la méthode de mise à l'échelle peuvent mettre à l'échelle l'élément en fonction de l'origine centrale.
La méthode de mise à l'échelle CSS3 comporte trois situations :
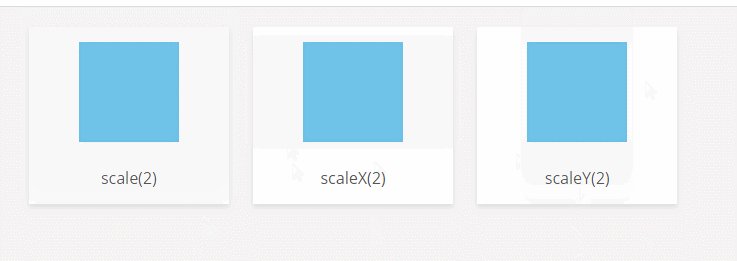
(1) scaleX(x) : l'élément évolue uniquement dans la direction horizontale (mise à l'échelle de l'axe X) ;
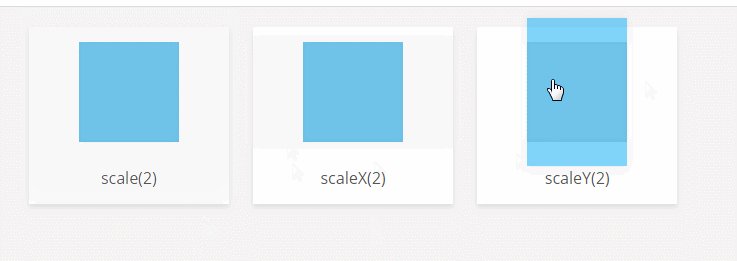
(2) scaleY(y) : l'élément évolue uniquement dans le sens horizontal ; dans la direction verticale (mise à l'échelle de l'axe Y)
(3) échelle (x, y) : l'élément est mis à l'échelle horizontalement et verticalement en même temps (l'axe X et l'axe Y sont mis à l'échelle simultanément
1), scaleX(x)
Syntaxe :
transform:scaleX(x)
Description :
x représente le facteur d'échelle de l'élément le long de la direction horizontale (axe X). S'il est supérieur à 1, cela signifie un agrandissement s'il est inférieur à ; 1, cela signifie réduire.
C’est facile à comprendre si l’on pense au concept de multiples.
2. scaleY(y)
Syntaxe :
transform:scaleY(y)
Description :
y représente le facteur d'échelle de l'élément le long de la direction verticale (axe Y). il est inférieur à 1, cela signifie réduire.
3. scale(x,y)
Syntaxe :
transform:scale(x,y)
Description :
x représente le multiple de l'élément mis à l'échelle dans la direction horizontale (axe X), y représente la mise à l'échelle de l'élément le long de la multiples de direction verticale (axe Y).
Notez que Y est un paramètre facultatif. Si la valeur Y n'est pas définie, cela signifie que les facteurs d'échelle dans les directions X et Y sont les mêmes (agrandissant le même facteur en même temps).
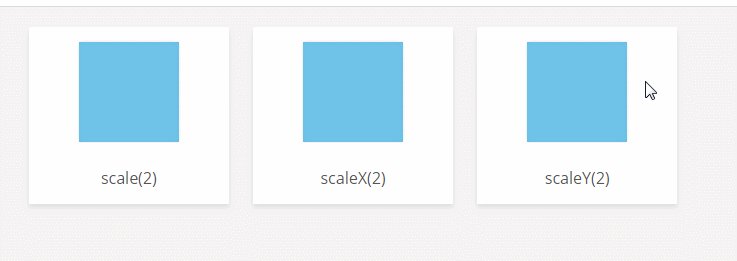
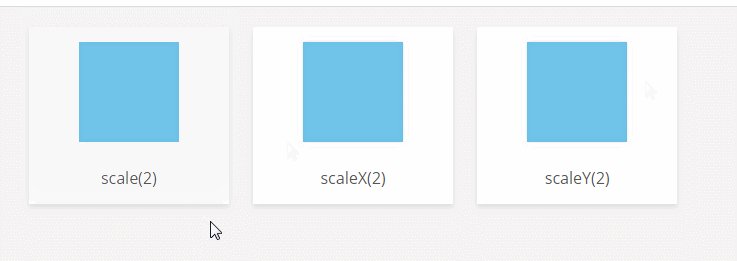
Exemple :
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
</style>
</head>
<body>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

