Maison >interface Web >Questions et réponses frontales >Quels sont les nouveaux sélecteurs de pseudo-classe en CSS3 ?
Quels sont les nouveaux sélecteurs de pseudo-classe en CSS3 ?
- 青灯夜游original
- 2022-04-25 15:14:473209parcourir
Les nouveaux sélecteurs de pseudo-classe sont : 1. ":root", correspondant à l'élément racine du document ; 2. ":first-child", correspondant au premier élément enfant de l'élément parent 3. ":last- ; child" , correspond au dernier élément enfant de l'élément parent ; 4. ":empty", correspond à l'élément vide ; 5. ":target" et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le rôle des sélecteurs de pseudo-classe : restreindre davantage les sélecteurs existants et filtrer davantage les éléments qui peuvent être mis en correspondance par les sélecteurs existants. Les sélecteurs de pseudo-classe fournis par CSS 3 sont principalement divisés dans les trois catégories suivantes :
- Sélecteur de pseudo-classe structurelle
- Sélecteur de pseudo-classe d'état d'élément UI
- Autres sélecteurs de pseudo-classe
1. sélecteur de pseudo-classe Sélecteur de classe
- :root : Correspond à l'élément racine du document. Dans un document HTML, l'élément racine est toujours l'élément
- :first-child : correspond aux éléments qui correspondent au sélecteur et doivent être le premier nœud enfant de son élément parent.
- :last-child : correspond aux éléments qui correspondent au sélecteur et doivent être le dernier nœud enfant de son élément parent.
- :nth-child(n) : correspond aux éléments qui correspondent au sélecteur et doivent être le nième nœud enfant de son élément parent.
- :nth-last-child(n) : correspond aux éléments qui correspondent au sélecteur et doivent être le nième nœud enfant à partir du dernier de son élément parent.
- :only-child : correspond aux éléments qui correspondent au sélecteur et doivent être le seul nœud enfant de son élément parent.
- :first-of-type : correspond au sélecteur et est le premier élément parmi ses éléments frères du même type et du même niveau.
- :last-of-type : correspond au sélecteur et est le dernier élément parmi ses éléments frères du même type et du même niveau.
- :nth-of-type(n) : correspond au sélecteur et est le nième élément parmi ses éléments frères du même type et du même niveau.
- :nth-last-of-type(n) : correspond au sélecteur et est le nième élément du dernier parmi ses éléments frères du même type et niveau
- : only-of-type : correspond au conteneur de sélection, et est le seul élément parmi ses éléments frères du même type et du même niveau.
- : vide : correspond aux éléments qui correspondent au sélecteur et qui ne contiennent aucun élément enfant (y compris les nœuds de texte).
- :lang(lang) : Correspond aux éléments qui correspondent au sélecteur et dont le contenu est dans une langue spécifique.
Pour les deux sélecteurs de pseudo-classe : nth-child et :nth-last-child, les utilisations suivantes sont également prises en charge.
:nth-child(odd/event) : correspond à l'élément qui correspond au sélecteur et doit être le nœud enfant impair/pair de son élément parent
:nth-last-child(odd/event) : correspond à l'élément qui correspond au sélecteur de sélection, et doit être l'élément du nœud enfant impair/pair de son élément parent
:nth-child(xn y) : correspond à l'élément qui correspond au sélecteur, et doit être le xn yème nœud enfant de son élément parent
:nth-last-child(xn y) : correspond aux éléments qui correspondent au sélecteur et doivent être le xn yème nœud enfant de son élément parent
Un exemple d'utilisation de la pseudo-classe :nth-last-child Le sélecteur est le suivant :
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
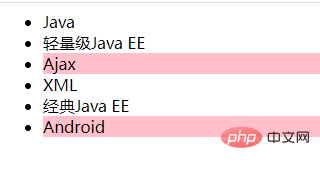
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
- Java
- 轻量级Java EE
- Ajax
- XML
- 经典Java EE
- Android
L'effet est le suivant :

2. Le sélecteur de pseudo-classe de statut d'élément d'interface utilisateur
Le sélecteur de pseudo-classe de statut d'élément d'interface utilisateur comprend :
: activé : correspond à toutes les interfaces utilisateur (formulaires) ) dans l'état disponible
:disabled : correspond aux éléments à l'état désactivé dans toutes les interfaces utilisateur (formulaires)
:checked : correspond aux éléments sélectionnés dans tous les utilisateurs interfaces (formulaires)
::selection (il y a deux deux-points devant ce sélecteur) : Correspond à la partie de l'élément qui est sélectionnée ou mise en surbrillance par l'utilisateur
3. selectors
3.1 : sélecteur de pseudo-classe cible (correspond aux éléments qui correspondent au sélecteur et doivent être la cible d'une ancre nommée)
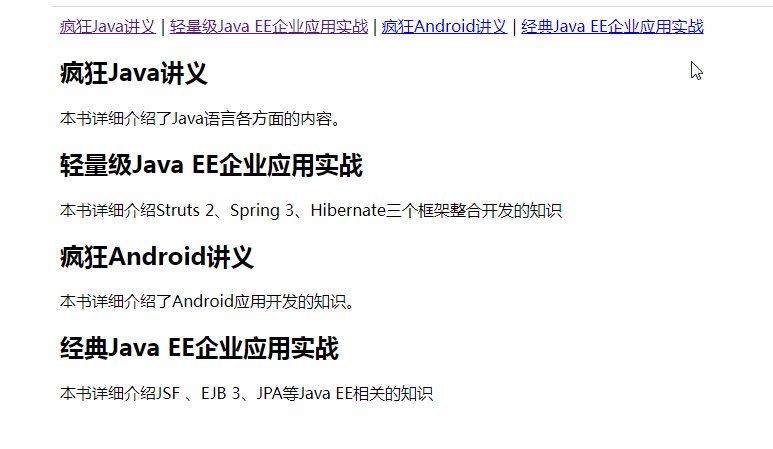
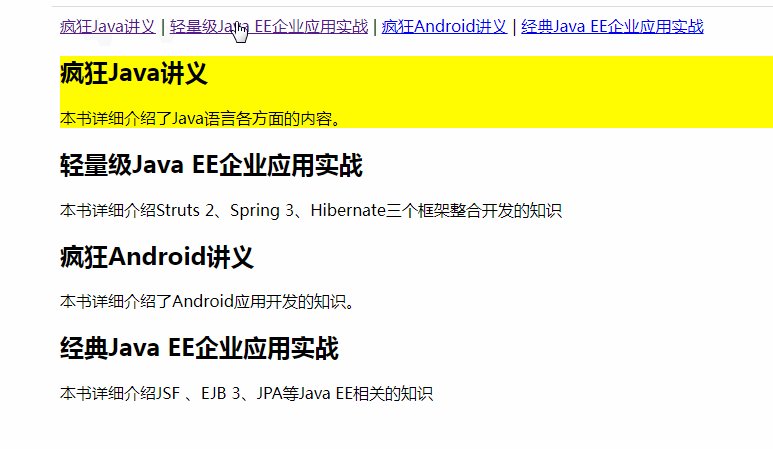
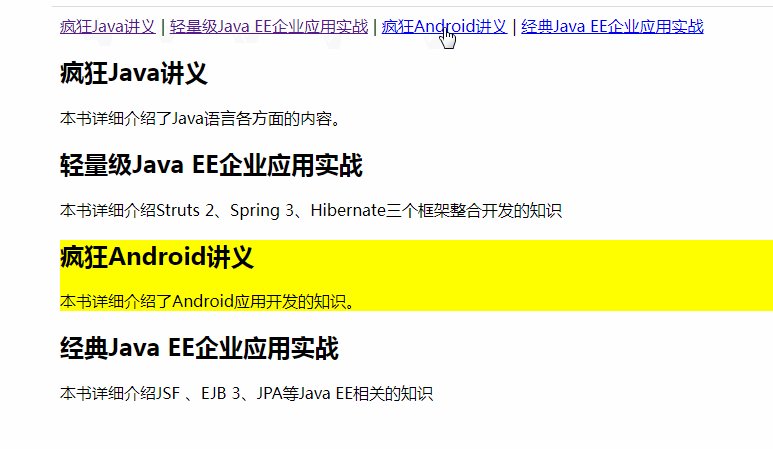
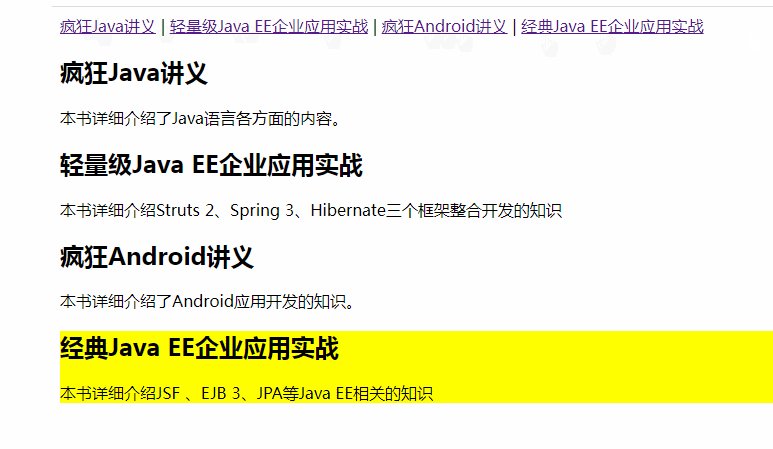
L'élément obligatoire doit être la cible d'une ancre nommée et doit être la cible en cours accédé. Son but est que la page puisse mettre en avant la cible visitée grâce à ce sélecteur. Ce qui suit montre l'utilisation de : le sélecteur de cible (le code est l'exemple de code dans "Crazy HTML 5 CSS 3 JavaScript Handout")
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>

3.2 : pas de sélecteur de pseudo-classe (correspond au sélecteur 1 mais ne le fait pas Les éléments qui correspondent au sélecteur 2 équivalent à soustraire 2 de 1)
Le code de la page suivante démontre l'utilisation du sélecteur not :
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义

Comme vous pouvez le voir dans les résultats en cours, à l'exception de tous les < avec le id d'ajax ;li.../>La police de l'élément est définie sur la couleur représentée par #999 et la police est affichée en gras.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer img pour qu'il se retourne horizontalement en CSS3
- Que signifie la double bordure CSS3 ?
- La couleur est-elle un nouvel attribut en CSS3 ?
- Quelle est la signification de rgba en CSS3
- Quelle est l'utilisation du sélecteur hiérarchique CSS3
- Quelle est l'utilisation du sélecteur d'attribut CSS3

