Maison >interface Web >Questions et réponses frontales >Comment changer l'angle de dégradé en CSS3
Comment changer l'angle de dégradé en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-28 14:45:032522parcourir
En CSS3, vous pouvez utiliser la fonction "linear-gradient" pour modifier l'angle du dégradé. Cette fonction est utilisée pour créer une image qui représente un dégradé linéaire de deux couleurs ou plus. angle ou direction du dégradé, la syntaxe est "attribut de couleur : dégradé-linéaire (angle du dégradé, couleur...)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer l'angle du dégradé en CSS3
linear-gradient La syntaxe du dégradé linéaire est :
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
Les principaux paramètres sont :
direction Utilisez la valeur d'angle pour spécifier la direction (ou l'angle) du pente.
color-stop1, color-stop2,... sont utilisés pour spécifier les couleurs de début et de fin du dégradé.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
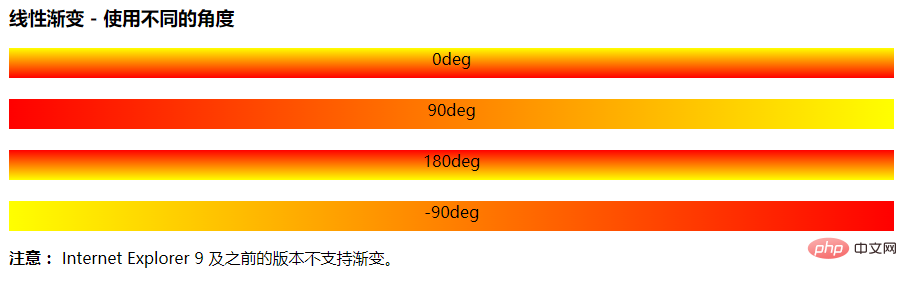
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

