Maison >interface Web >Questions et réponses frontales >De quelles méthodes jquery dispose-t-il pour accéder aux nœuds ?
De quelles méthodes jquery dispose-t-il pour accéder aux nœuds ?
- 青灯夜游original
- 2022-04-28 14:29:581700parcourir
Méthodes d'accès aux nœuds : 1. children(), qui peut accéder à tous les éléments enfants directs de l'élément sélectionné ; 2. close(), qui peut accéder au premier élément ancêtre de l'élément sélectionné ; 3. find(), qui peut ; accéder aux éléments descendants de l'élément sélectionné ; 4. first(), accéder au premier élément de l'élément sélectionné 5. last(), etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
méthodes jquery qui peuvent accéder aux nœuds
| Méthode | Description |
|---|---|
| add() | Ajouter des éléments à l'ensemble des éléments correspondants |
| addBack() | Ajouter le précédent ensemble d'éléments à l'ensemble actuel |
| children() | Renvoie tous les enfants directs de l'élément sélectionné |
| closest() | Renvoie le premier élément ancêtre de l'élément sélectionné |
| contents() | Renvoie tous les éléments enfants directs de l'élément sélectionné (y compris les nœuds de texte et de commentaires) |
| each() | Exécuter la fonction pour chaque élément correspondant |
| end() | Fin de la chaîne actuelle Le filtrage le plus récent opération et renvoie l'ensemble des éléments correspondants à l'état précédent |
| eq() | Renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné |
| filter() | Renvoie la correspondance L'ensemble des éléments est réduit à de nouveaux éléments qui correspondent à la valeur de retour du sélecteur ou de la fonction de correspondance |
| find() | Renvoie les éléments descendants de l'élément sélectionné |
| first() | Renvoie le premier élément de l'élément sélectionné |
| has() | Renvoie tous les éléments qui contiennent un ou plusieurs éléments |
| is() | Vérifie l'ensemble des éléments correspondants en fonction de l'objet sélecteur/élément/jQuery, s'il y en a au moins un élément correspondant, renvoie true |
| last() | Renvoie le dernier élément de l'élément sélectionné |
| map() | Passez chaque élément de l'ensemble correspondant actuel à la fonction et générez un nouvel objet jQuery contenant le valeur de retour |
| next() | Renvoie l'élément frère suivant de l'élément sélectionné |
| nextAll() | Renvoie tous les éléments frères après l'élément sélectionné |
| nextUntil() | Retourne entre tous les frères et sœurs éléments après chaque élément entre les deux paramètres donnés |
| not() | Supprime l'élément de l'ensemble des éléments correspondants |
| offsetParent() | Renvoie le premier élément parent positionné |
| parent() | Renvoie l'élément parent direct de l'élément sélectionné |
| parents() | Renvoie tous les éléments ancêtres de l'élément sélectionné |
| parentsUntil() | Renvoie entre deux éléments ancêtres donnés entre les paramètres spécifiés |
| prev() | Renvoie l'élément frère précédent de l'élément sélectionné |
| prevAll() | Renvoie tous les éléments frères avant l'élément sélectionné |
| prevUntil() | Renvoie tous les éléments frères avant chaque élément entre les deux paramètres donnés |
| siblings() | Renvoie tous les éléments frères et sœurs de l'élément sélectionné |
| slice() | Réduit l'ensemble des éléments correspondants à un sous-ensemble de la plage spécifiée |
Parmi eux, il existe généralement sept méthodes pour accéder et interroger les éléments frères et sœurs : siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
siblings() méthode , principalement utilisée pour obtenir tous les éléments du même niveau de l'élément spécifié
méthode next(), principalement utilisée pour obtenir l'élément frère suivant de l'élément spécifié
méthode nextAll(), principalement utilisée pour obtenir l'élément suivant de l'élément spécifié Tous les éléments d'un même niveau
La méthode nextUntil() est principalement utilisée pour obtenir l'élément frère suivant de l'élément spécifié. Cet élément frère doit être l'élément entre l'élément spécifié et l'ensemble d'éléments. par la méthode nextUntil()
prev(), principalement utilisée pour obtenir les éléments frères de niveau supérieur de l'élément spécifié
prevAll(), principalement utilisée pour obtenir tous les éléments frères du niveau supérieur de l'élément spécifié
prevUntil() Méthode, principalement utilisée pour obtenir l'élément frère précédent de l'élément spécifié. Cet élément frère doit être l'élément entre l'élément spécifié et l'élément défini par la méthode prevUntil()
. Exemple :
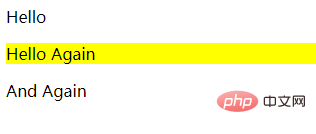
méthode siblings()
méthode<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>
méthode next()
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').next().css('background-color', 'red'); </script> </body> </html>
méthode prev()
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
Il y a deux méthodes pour accéder et interroger les éléments enfants : find() et children()
-
méthode children() : récupère les éléments du sous-ensemble direct sous cet élément
méthode find() : récupère tous les éléments du sous-ensemble (y compris les sous-ensembles de sous-ensembles) sous cet élément
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
À ce moment-là, ouvrons le commentaire
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>correspondant à l'élément recherché :

[Apprentissage recommandé : tutoriel vidéo jQuery, web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


