Maison >interface Web >Questions et réponses frontales >Comment modifier la valeur du titre dans jquery
Comment modifier la valeur du titre dans jquery
- 青灯夜游original
- 2022-04-28 15:03:075061parcourir
Comment modifier la valeur du titre dans jquery : 1. Utilisez text() pour modifier la valeur de la balise de titre, la syntaxe est "$("title").text("new value");" 2. Utilisez attr( ) pour le modifier Valeur de l'attribut Title, syntaxe "element.attr("title","new value");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
En HTML, il existe deux types de valeurs de titre :
La valeur de contenu de la balise de titre
La valeur d'attribut de l'attribut titre
Alors, comment utiliser jquery pour modifier ces deux valeurs de titre ? Laissez-moi vous présenter ci-dessous Jetons un coup d'oeil
1. jquery modifie la valeur de la balise de titre
b2386ffb911b14667cb8f0f91ea547a7
Élémentb2386ffb911b14667cb8f0f91ea547a7 :
Définit le titre dans la barre d'outils du navigateur
Fournit le titre lorsque la page est ajoutée aux favoris
Le titre de la page qui est affiché dans les résultats du moteur de recherche
Pour modifier la valeur de la balise titre, vous pouvez utiliser la méthode text(). La méthode text() renvoie le contenu textuel de l'élément sélectionné. text()方法。text() 方法可以返回被选元素的文本内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的旧标题</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("title").text("新的文档标题");
});
});
</script>
</head>
<body>
<button>修改title文档标题</button>
</body>
</html>2、jquery修改title属性值
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
修改title属性值可以使用attr()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
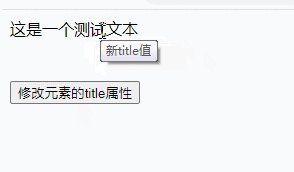
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
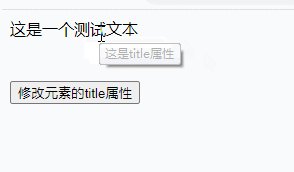
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html> 2. jquery modifie la valeur de l'attribut title
2. jquery modifie la valeur de l'attribut titleL'attribut title spécifie des informations supplémentaires sur l'élément. Ces informations affichent généralement un texte d'info-bulle lorsque la souris est déplacée sur l'élément.
🎜Pour modifier la valeur de l'attribut title, vous pouvez utiliser la méthodeattr(), qui peut définir la valeur de l'attribut spécifié de l'élément sélectionné. 🎜rrreee🎜🎜🎜🎜【Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

