Maison >interface Web >tutoriel CSS >Comment supprimer le style gras de h1 en CSS
Comment supprimer le style gras de h1 en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 15:33:513136parcourir
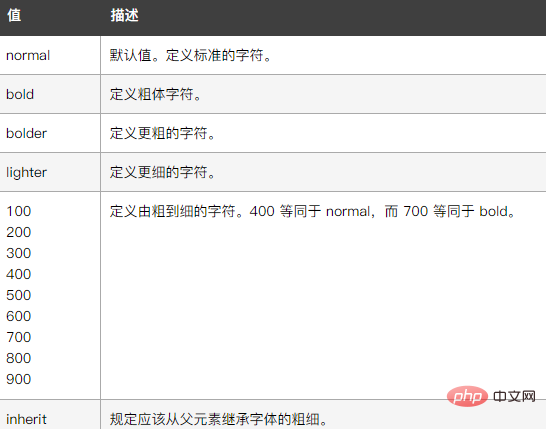
En CSS, vous pouvez utiliser l'attribut "font-weight" pour supprimer le style gras de h1. La fonction de cet attribut est de définir l'épaisseur du texte. Lorsque la valeur de cet attribut est "normale", le gras. Le style de h1 sera supprimé, ajoutez simplement le style "font-weight:normal;" à la balise h1.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer le style gras de h1 en CSS
En CSS, vous pouvez utiliser l'attribut font-weight pour supprimer le style gras de h1. La fonction de cet attribut est de définir l'épaisseur du texte. . Lorsque la valeur de l'attribut est normale, cela signifie définir un caractère standard.

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

