Maison >interface Web >tutoriel CSS >Comment couper des images avec CSS
Comment couper des images avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 12:01:399694parcourir
En CSS, vous pouvez utiliser l'attribut clip pour couper des images. Cet attribut est utilisé pour couper des éléments positionnés de manière absolue, vous pouvez utiliser l'attribut clip pour couper. : rect(haut,droite,bas,gauche);)”.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment couper des images en CSS
En CSS, vous pouvez utiliser l'attribut clip pour découper des images, et l'attribut clip pour couper des éléments positionnés de manière absolue. En d’autres termes, cela n’est efficace que lorsque position:absolute est utilisé.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img src="/static/imghwm/default1.png" data-src="/i/eg_bookasp.gif" class="lazy" border="0" style="max-width:90%" style="max-width:90%" alt="Comment couper des images avec CSS" ></p>
</body>
</html>Résultat de sortie :

img {
position:absolute;
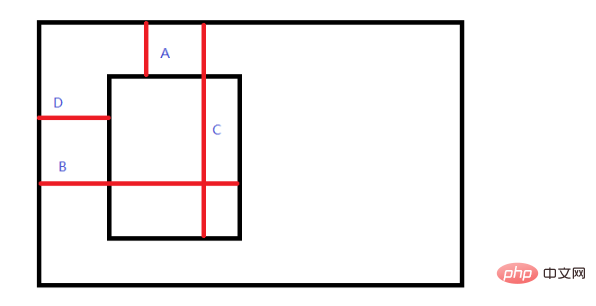
clip:rect(A,B,C,D);
}
Bien sûr, vous devez écrire la valeur spécifique du pixel lors de l'écriture.
Le but de cette image est d'illustrer à quelle distance se réfèrent ces quatre valeurs.
A : La longueur du rectangle de découpage à partir du haut de l'élément parent.
B : La longueur du rectangle de découpage à partir du côté gauche de l'élément parent + la largeur du rectangle.
C : La longueur du rectangle de découpage à partir du haut de l'élément parent + la hauteur du rectangle.
D : La longueur du rectangle de découpage à partir du côté gauche de l'élément parent.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

