Maison >interface Web >tutoriel CSS >Comment faire afficher un div en bas de page avec CSS
Comment faire afficher un div en bas de page avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 11:12:0231089parcourir
Comment afficher un div en bas de la page : 1. Ajoutez le style "position:fixed;" à l'élément div et définissez-le sur un style de positionnement fixe ; à l'élément div et définissez l'élément div sur le style de positionnement fixe. Définissez la distance depuis le bas sur 0, ce qui fixe le div au bas de la page.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment afficher le div en bas de page en css
En css, l'attribut position est principalement utilisé pour définir la position du div. Si vous souhaitez afficher le div en bas, vous en avez besoin. pour définir l'attribut position du div sur fixe (positionnement absolu), définissez l'attribut bottom sur 0 pour obtenir l'affichage du bas.
L'exemple est le suivant :
1. Créez un nouveau fichier html et nommez-le test.html, qui sert à expliquer comment afficher le div en bas avec du CSS. Créez un module à l'aide de la balise div et définissez son attribut de classe sur mydiv, qui est principalement utilisé pour définir les styles CSS via cette classe ci-dessous. Écrivez la balise , et le style CSS de la page sera écrit dans cette balise.

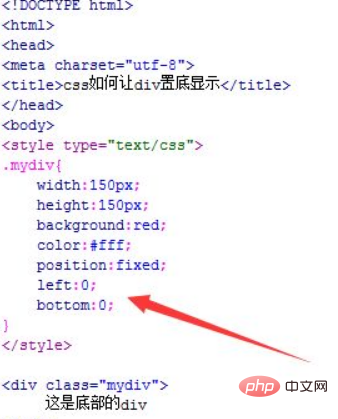
2. Dans la balise CSS, définissez le style du div via le nom de la classe mydiv, utilisez width pour définir la largeur du div à 150px, utilisez height pour définir la hauteur du div à 150px, utilisez l'arrière-plan. pour définir la couleur d'arrière-plan du div sur rouge et utilisez color Définissez la couleur du texte sur blanc. Utilisez position pour définir la position du div. Ici, parce que vous souhaitez que le div soit affiché en bas, il doit être défini sur fixe (positionnement absolu).
Dans la balise CSS, définissez la distance du div sur 0px du côté gauche de la page jusqu'à la gauche, et réglez-la sur 0 jusqu'en bas pour fixer le div en bas de la page.

3. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez div pour créer un module.
3. Utilisez CSS pour définir la largeur et la hauteur du div. Définissez la position sur fixe pour obtenir un positionnement absolu du div, puis définissez le bas sur 0 pour afficher le div en bas.
Remarque :
En plus d'utiliser fixe, vous pouvez également utiliser absolu pour obtenir un positionnement absolu.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur de la zone du tableau CSS
- Comment définir l'image d'arrière-plan de la barre de navigation en CSS
- Comment définir la transparence de l'image en CSS pour faire disparaître progressivement l'image
- Comment obtenir un effet translucide d'arrière-plan opaque en CSS
- Comment écrire un bouton ovale en CSS

