Maison >interface Web >tutoriel CSS >Comment écrire un bouton ovale en CSS
Comment écrire un bouton ovale en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 19:06:305037parcourir
En CSS, vous pouvez utiliser les attributs width, height et "border-radius" pour implémenter un bouton elliptique, qui s'écrit comme "button element {width: width value; height: height value; border-radius:100%; }".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire un bouton ovale en CSS
En CSS, vous pouvez implémenter un bouton ovale via l'attribut border-radius.
Jetons un coup d'œil à un exemple. L'exemple est le suivant :
Tout d'abord, nous ajoutons un style rectangulaire à l'élément bouton
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html>Résultat de sortie :

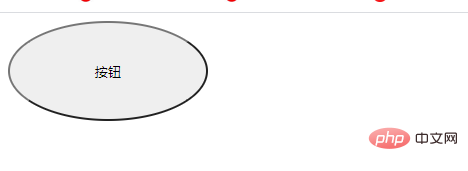
À ce stade, utilisez le border-radius attribut pour définir le rectangle Résultat de sortie pour l'ellipse
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
border-radius:100%;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html> :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'image d'arrière-plan du bouton en CSS
- Comment définir la couleur de la zone du tableau CSS
- Comment définir l'image d'arrière-plan de la barre de navigation en CSS
- Comment définir la transparence de l'image en CSS pour faire disparaître progressivement l'image
- Comment obtenir un effet translucide d'arrière-plan opaque en CSS

